It’s official: Speed will focus on the upcoming significant Google upgrade. Google will therefore reward companies that spend money and energy to improve the speed of their websites.
Table of Contents
On the other hand, websites that care about site speed will be fine. Website speed is the one element that can significantly affect your organic rankings.
We produced this post to help you prepare for what’s to come and introduce you to some of the top free website speed test tools.
Let’s first look at why having a fast website is essential and how to increase your speeds before moving on to the tools themselves.
Ready? Let’s start!
What is site speed?
The Site Speed statistics demonstrate how quickly visitors can access and engage with information. You can pinpoint areas that require work and then monitor how far those improvements have come.
The Site Speed reports measure three components of latency:
- Page-loading time for a representative sample of site visitors. You may view the data in several ways to check how quickly your sites loaded from various angles (e.g., in different browsers and other countries). Information is offered in the Page Timings report.
- Any discrete hit, event, or user interaction you want to track in terms of execution rate or load time (e.g., how quickly images load, response time to button clicks). Information is offered in the User Timings report.
- How rapidly is the document parsed and made available for user interaction by the browser? To view this data, no additional setting is needed. The DOM Timings subtabs in the Page Timings report provide data.
What can a website speed test help you analyze?
The following are just a few typical uses for website speed test tools:
- identifying the scripts, fonts, and plugins that are slowing down a website (HTML, JavaScript, CSS)
- checking the scripts’ minification
- locating big pictures that cause bottlenecks
- Identifying whether you have to render
- blocking CSS or JavaScript
- Time to First Byte Test (TTFB)
- examining the number of queries, page sizes, and overall load times
- performance evaluation from several geographic regions
- comparing the speed of rendering in various browsers
- Examination of HTTP Headers
- evaluating your content delivery network’s performance
- checking sure your CDN’s assets are loading properly
How to improve your website speed?
Utilizing tools to measure the performance of your web pages and following their recommendations is the best method to increase site speed.
Other than that, there are a few general recommendations for enhancing site speed that every website should follow.
Here are some tips for increasing the speed of your website:
- Begin with a trustworthy web host. A trustworthy web hosting company assures you of speedy load times, security, and first-rate customer care. For Pete’s sake, you cannot reasonably expect a $ 0.99-a-month web hosting service to provide performance on par with the best in the world.
- If you use the platform, remove any WordPress plugins and themes you don’t need. They not only jeopardize the security of your website but also make it slower as your server loads them every time a user accesses it. Some plugins can have a bad reputation for using up server resources.
- Less HTTP(S) requests to your server are needed for a faster website.
- Ensure that your photos load quickly because large, heavy images will take a long time to load. Only use this dimension if, for example, you need a 600 x 300 image. Eliminate EXIF and other metadata that increases your photographs’ size and weight. These plugins help you optimize the photos on your website.
- Use content delivery networks (CDNs) to their full potential. A CDN can significantly increase a website’s speed. Here are a few of the best CDN suppliers for straightforward comparison. Additionally, use the most recent caching technology, enable GZIP compression, and delay the loading of scripts.
Nine website speed test tools to test your website
We’ll talk about the best free tools for testing site speeds once you’ve learned the value of a fast website for your business website and some advice on keeping it that way.
The top tools for enhancing website speed are listed below:
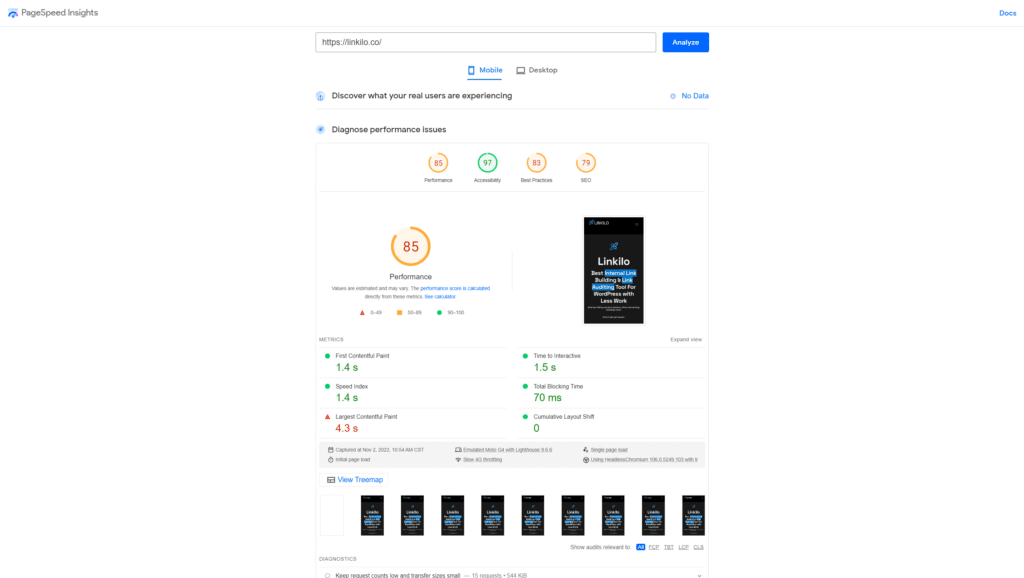
1. Google PageSpeed Insights

You should utilize Google Page Speed Insights is the most excellent site speed test tool.
The impending Page Experience Update has already raised the significance of Page Speed Insights.
This tool confirms whether your site passes the Core Web Vitals test and recommends enhancing LCP.
Click on Analyze after entering the URL of your page (yes, you can use this tool to assess the speed of each page on your site).
The Page Speed Insights tool shows the total LCP, FCP, interaction time, and overall blocking time.
You will also see a column for possibilities that will advise how to speed up the loading of your page.
Every recommendation made by the Page Speed Insights tool should be considered.
Features:
- The program offers a PageSpeed score and performance improvement recommendations.
- Page retrieval is sped up when people use the Google search engine to access websites.
- This program can rewrite and optimize resources on any website on an Apache or Nginx server.
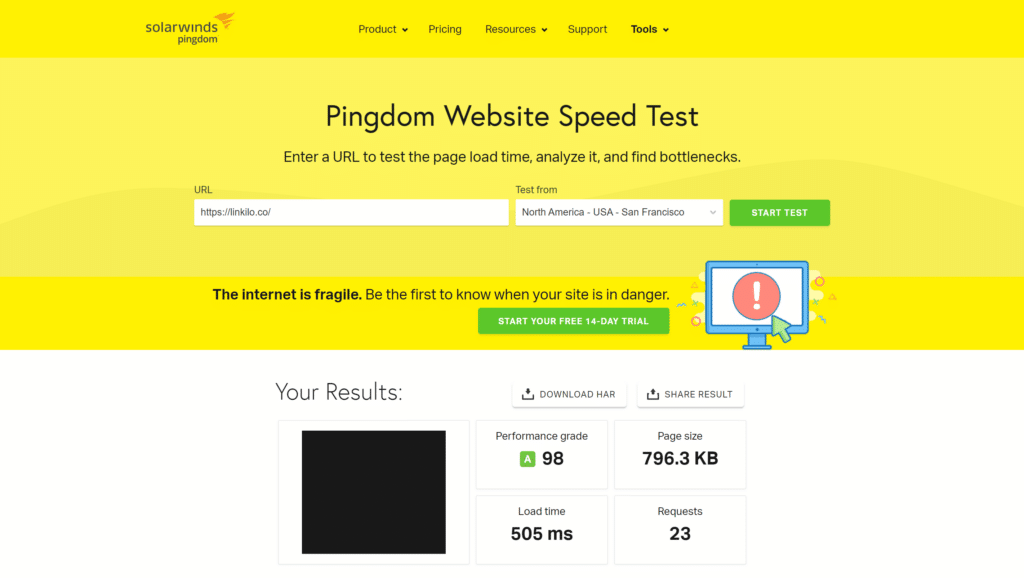
2. Pingdom Tools

An excellent website speed test tool is Pingdom Tools. It measures how quickly a website loads.
It measures site speed using 70 global polling sites and provides helpful recommendations for enhancing page speed.
Only your website’s URL and the location where you wish to check the speed need to be entered.
This tool will provide a performance rating and recommendations for enhancing page performance.
Analyze each suggestion made by the tool carefully, and enlist the assistance of your developer to put as many of them into practice as possible.
Features:
- Examine all parts of a web page
- Provide performance overview
- Trace your performance history
- Allows you to test from multiple locations
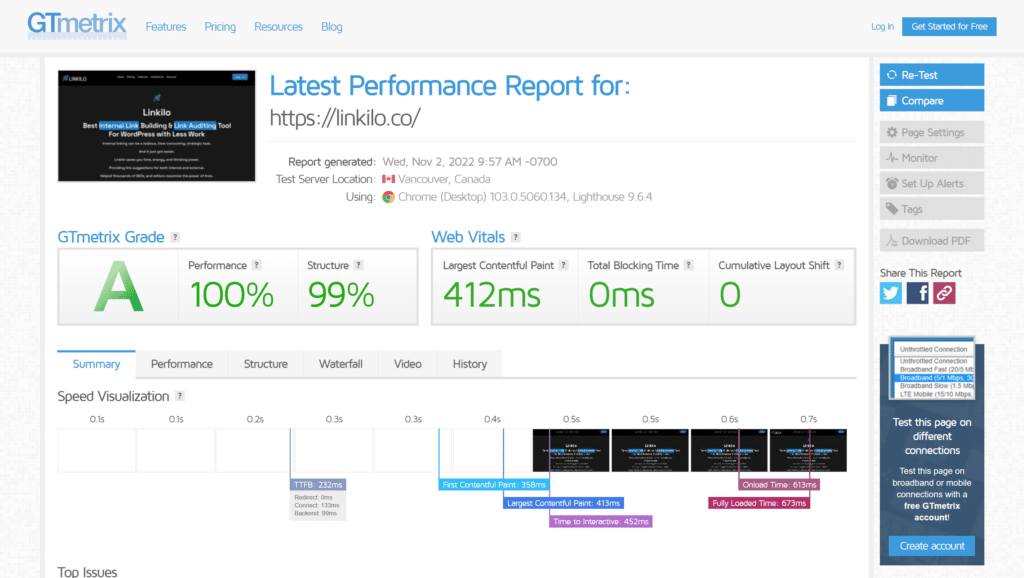
3. GTmetrix

It’s interesting to note that different tools will get additional findings.
Therefore, it is best to test your site using various tools to ensure you take advantage of all opportunities to increase speed.
In addition to providing a performance report and a speed grade, GTmetrix is a sophisticated website speed test tool.
The Waterfall approach is advantageous when you can view the resources utilized by individual items on a web page.
Additionally, it is wise to follow the YSlow and Page Speed guidelines.
Features:
- It enables you to test your website across many geographies and browsers.
- A list of critical performance indicators is provided.
- The performance of websites can be monitored and displayed in graphs.
- A website can be tested on numerous emulated devices.
- It enables the playback of video-loaded web pages.
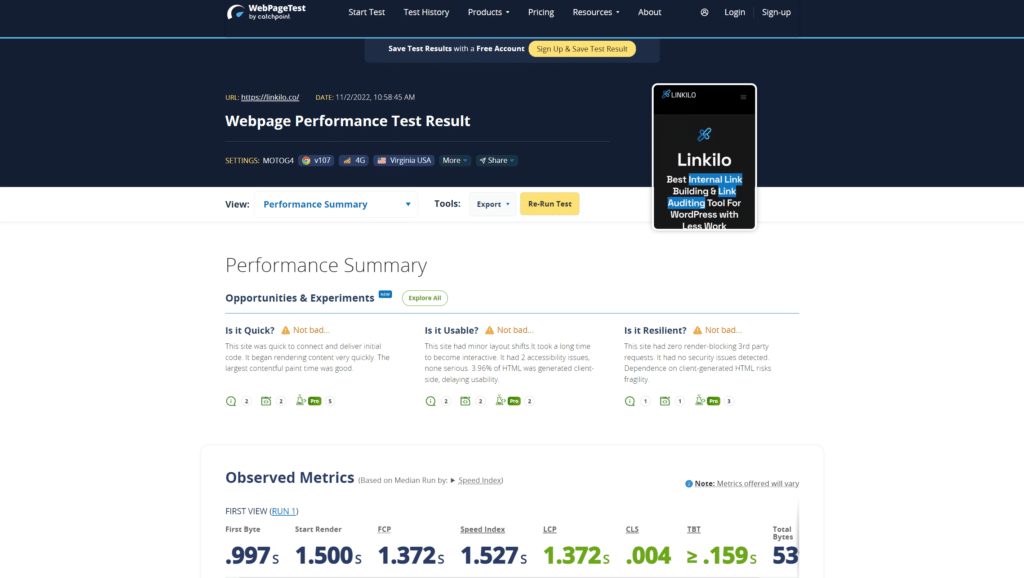
4. Web Page Test

Another free performance testing tool with various intriguing and sophisticated capabilities is Web Page Tests.
Unlike other tools, it offers users a choice between the First View and Repeats View of the report.
When the URL is typed, the “First View” report is initially shown, and a new page with three test results is created when the “Re-run the test” button is clicked. It aids in a more thorough and intelligent diagnosis of the report.
Additionally, you can select from 25 different browsers, including mobile ones, and 40 other locations.
Depending on the various testing conditions, grades range from F to A. The website performance analysis includes testing for FTTB, compression, caching, practical CDN usage, and other factors.
The report has six sections: a summary, a performance assessment, details, a breakdown of the material, and screenshots.
Features:
- This utility works with Chrome and IE at typical consumer connection speeds.
- Advanced testing is carried out, such as video recording, content banning, multi-step transactions, etc.
- It provides diagnostic data such as page performance optimization checks, loading waterfall charts, and user experience improvement recommendations.
5. IsItWP Website Speed Test Tool

The free Web Page Speed Test Tool from IsItWP is the best tool for novices.
The application is made to deliver quick results, execute tests repeatedly, and provide in-depth reports to understand the reasons behind sluggish website performance.
You are given suggestions on how to increase site speed. To fix the speed issue, click on the suggested categories.
Additionally, this tool’s server uptime monitoring capability is a great addition.
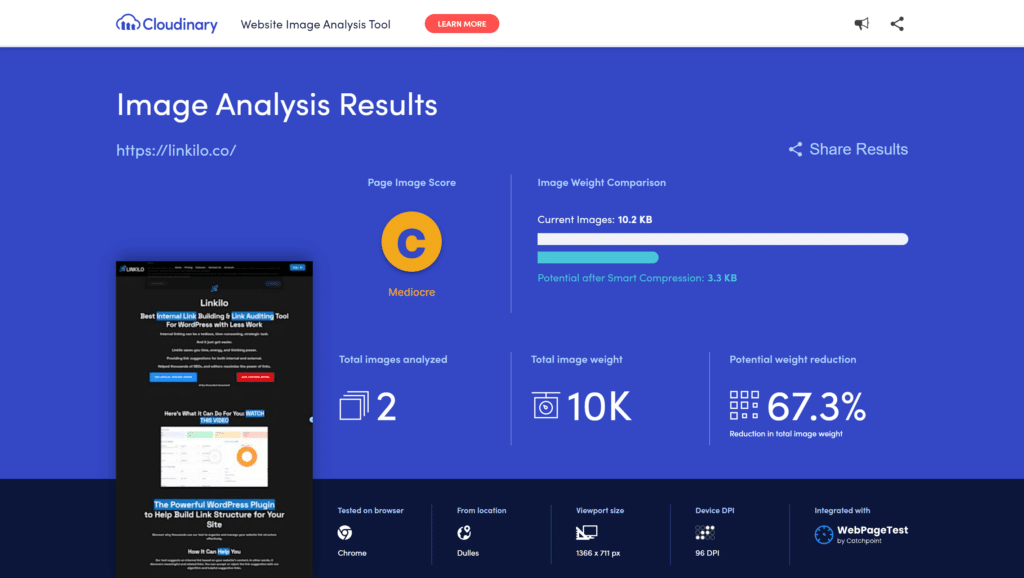
6. Website Speed Test by Cloudinary

One of the critical determinants of the speed of a web page is image size.
Based on the website’s images, the Web Speed Test Tool evaluates and measures the website’s performance. It is a specific image analysis tool that uses Cloudinary technology.
The tool evaluates the site’s performance beyond a straightforward compression check to provide deep optimization insights.
By assisting you in understanding how to adjust the picture size, format section, encoding, and quality, it can significantly increase website load speed.
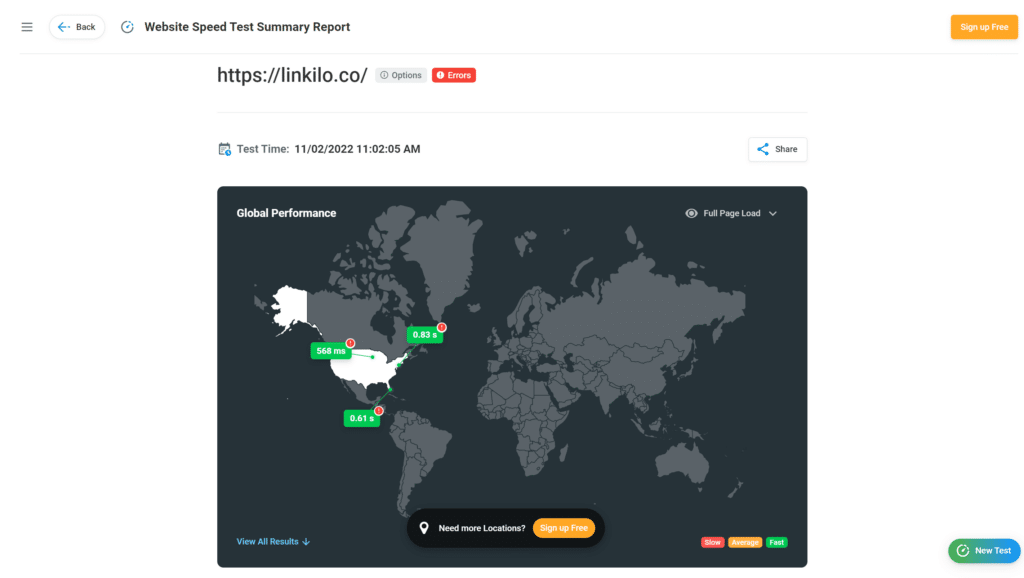
7. Dotcom-Monitor Website Speed Test

The free website test tool from Dotcom-Monitor is one of the top free resources.
Although their captcha is annoying.
It provides statistics from close to 25 countries, tests the load times of each website element using a browser, and scans the page for slow or missing parts.
Additionally, it can test on mobile devices like the iPhone and iPad and desktop web browsers like Chrome, Firefox, and IE.
Additionally, it shows a full waterfall report and charts and graphs for in-depth analysis.
It is a tool that may assist users, developers, and web admins in enhancing the visitor experience and site performance.
Features:
- The tool measures the speed at which pages load in different international browsers.
- You can use it to assess the efficiency and effectiveness of numerous internet services.
- Using detailed charts and graphs, historical data, and shareable dashboards, pinpoint the cause of performance problems or downtime.
- It features a personalized alter that enables you to send messages to others by voice message, email, and SMS text.
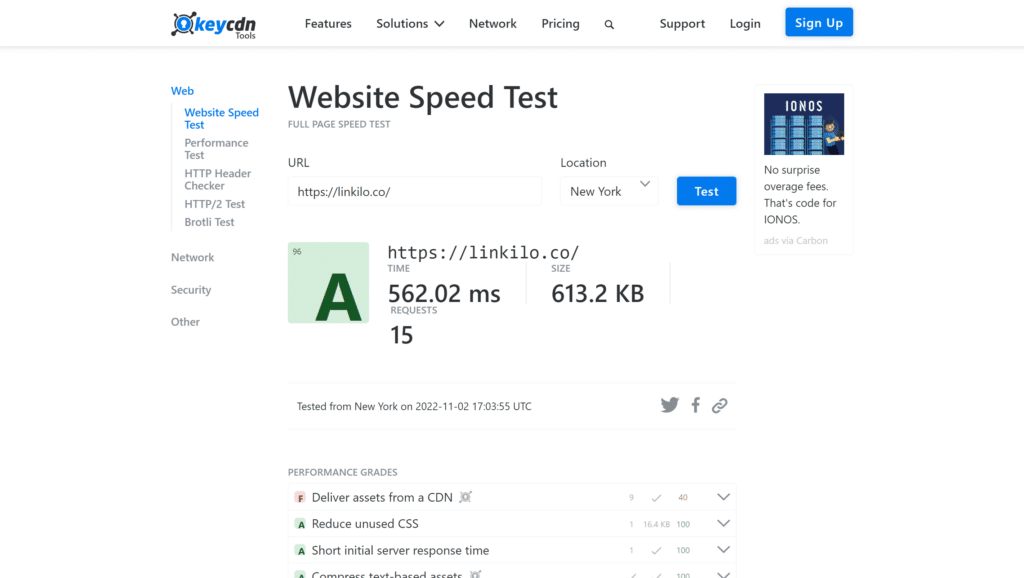
8. KeyCDN Website Speed Test

You can use the Website Speed Test tool KeyCDN created to gain comprehensive information about your website’s performance. It provides 14 locations to choose from worldwide, and you can choose whether or not to make the test results public. A waterfall breakdown and a visual website preview are both included in the test. You can instantly examine the total number of HTTP requests, the size of the requested page, and the load time.
Aside from PageSpeed, it is also one of the few responsive and excellent tools on mobile.
Features:
- This tool is simple to customize to your needs.
- Accurate real-time reporting is provided.
- Aids in your defense against assaults and unauthorized behavior.
- A RESTful API enables total account control from any application and language.
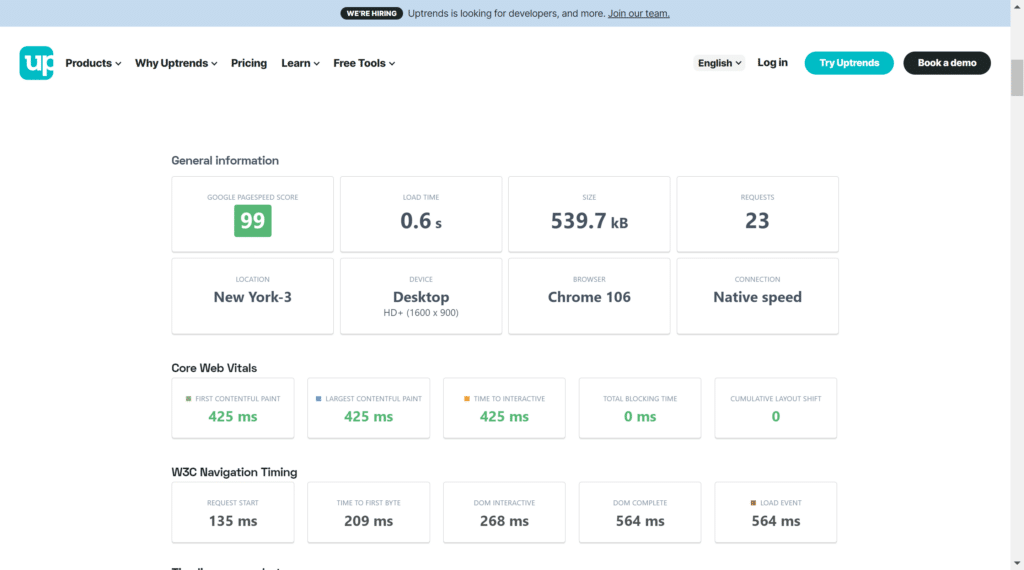
9. Uptrends

Although Uptrends is quite simple, you can choose over 35 sites for your speed test. A waterfall breakdown and domain groups are the two elements that make up their report. As it divides the resources into first-party, statistics, CDN, social, advertisements, first-party overall, and third-party overall, the domain groups provide a distinctive viewpoint.
Features:
- The application supports SMTP, POP3, IMAP, HTTP/HTTPS, FTP, SQL, and MySQL for diverse protocol technology for website and server monitoring needs.
- Sends dashboard report emails automatically in PDF or Excel format to the recipient you specify.
- You can set up API calls to double-check the response data and track the uptime of your API.
- This online tool can monitor multi-step processes, including forms, logins, searches, and shopping carts.
- It detects poor online performance automatically in popular browsers like Firefox, Chrome, and Internet Explorer.
How do performance monitoring tools help to improve the SEO process?
- It’s a good idea to utilize performance monitoring tools in your SEO strategies to increase a website’s usability and user experience.
- Tools increase brand exposure and website traffic.
- These technologies boost business sales and lead while increasing business visibility.
- Tools for performance monitoring help customers trust your website.
What is a good load time for a website?
A website should load between 2 to 5 seconds.
Conclusion
A quick-loading website is a massive benefit for your company.
Try any of the methods above to look for areas that need improvement before pulling out your hair. After that, don’t just relax and daydream; get to work and address the issues causing your site to load slowly.