Are you looking to enhance your WordPress website by adding a click-to-call button? With the increasing use of smartphones, providing your visitors with an easy way to contact you is essential. In this comprehensive guide, we will walk you through the process of adding a click-to-call button to your WordPress website, step by step.
Why Add a Click-to-Call Button in WordPress?
In today’s mobile-driven world, convenience is key. As more and more people access websites through their smartphones, having a click-to-call button on your WordPress site can make it incredibly easy for potential customers to get in touch with you. Whether they have a question, need a quote, or require pre-sale information, the ability to initiate a phone call with just a tap can greatly improve user experience and increase conversions.
Additionally, in certain industries, customers may prefer speaking to a person directly, especially when seeking immediate assistance or support. By offering a click-to-call option, you can cater to these user preferences and provide a seamless communication channel.
Method 1: Adding a Click-to-Call Now Button in WordPress Using a Plugin

The quickest and most straightforward way to add a click-to-call button to your WordPress website is by using a plugin. One highly recommended plugin for this purpose is WP Call Button, which offers various features and customization options.
Here’s how you can use the WP Call Button plugin to add a click-to-call button:
- Install and activate the WP Call Button plugin from the WordPress plugin directory. If you’re unsure how to install a plugin, check out our step-by-step guide on installing WordPress plugins.
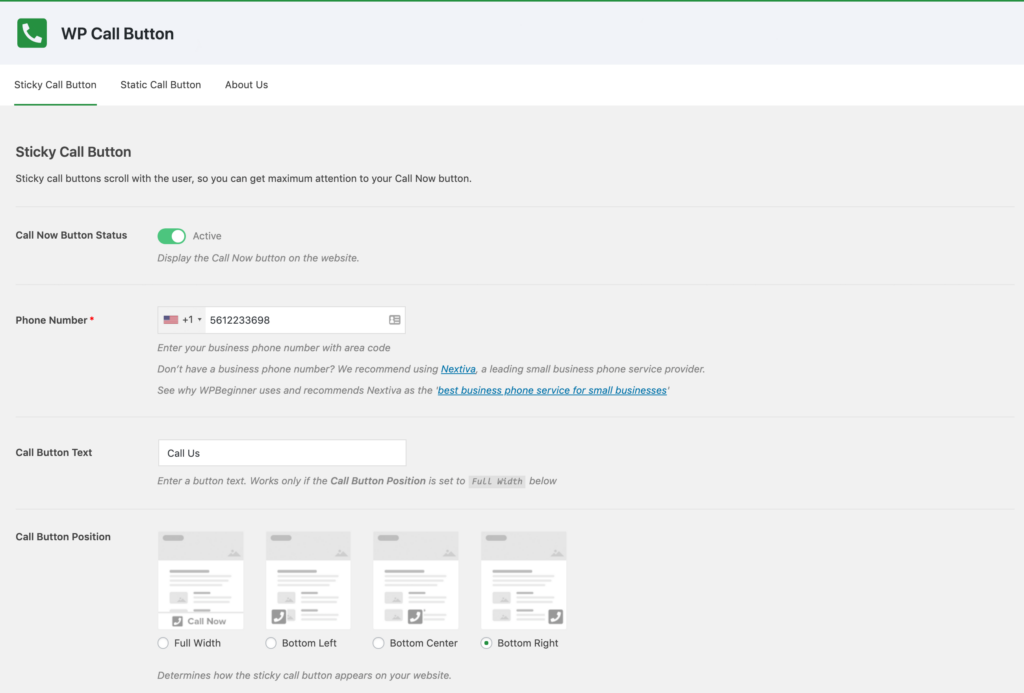
- Once activated, navigate to the Settings » WP Call Button page in your WordPress dashboard. Here, you’ll find a range of options to configure the plugin according to your preferences.
- To start, enter your business phone number in the designated field. WP Call Button automatically formats the number based on your selected country.
- Customize the call button text, choose the positioning, and select the button color to match your website’s design.
- By default, the plugin will display the click-to-call button on all pages and devices. However, you can choose to show it only on specific pages or exclusively on mobile devices.
- Once you’ve finished configuring the settings, click the Activate toggle at the top of the page, followed by the Save Changes button.
- Visit your website to see the click-to-call button in action. It should be prominently displayed, allowing visitors to initiate a phone call directly from their smartphones.

If you want to add a static call button to specific pages or posts, the plugin offers two options depending on your WordPress editor:
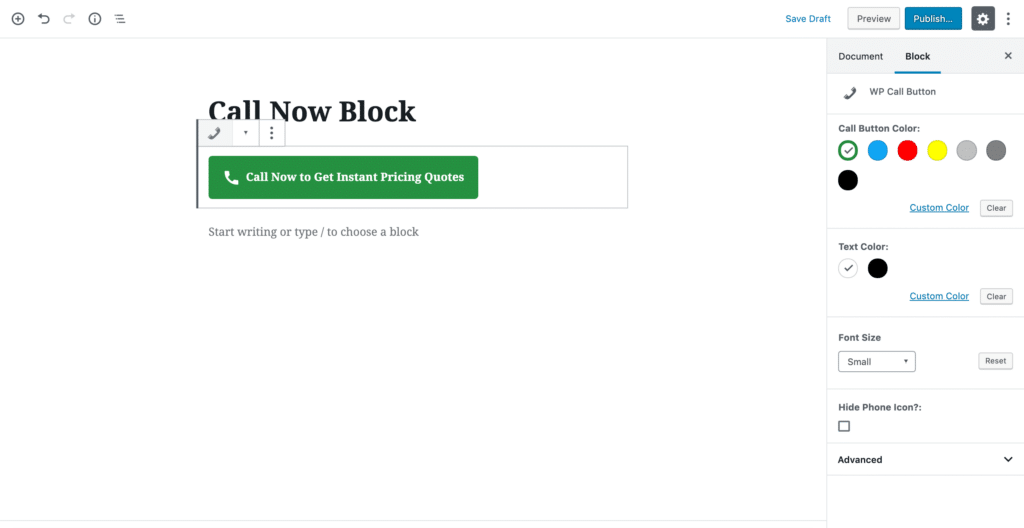
- Block Editor (Gutenberg): Create a new page or edit an existing one, then click the “+” icon to add a new block. Search for the “WP Call Button” block and customize its appearance and functionality within the block settings.

- Classic Editor: Go to the WP Call Button settings page and click on the Static Call Button menu. Customize the call button text, color, and whether to show or hide the phone icon. Copy the generated shortcode and paste it into the desired post or page.

In addition, WP Call Button provides a sidebar widget block, allowing you to add the click-to-call button to your website’s sidebar. Navigate to Appearance » Widgets, click the “+” sign to add a WP Call Button widget block, and customize its appearance using the settings panel.
One of the notable advantages of the WP Call Button plugin is its seamless integration with Google Analytics through the MonsterInsights plugin. By leveraging this integration, you can track the number of people clicking on your call button and gain valuable insights into which pages are generating the most leads.
Method 2: Manually Add Click-to-Call Buttons in WordPress
If you prefer more control over the appearance and placement of click-to-call buttons, you can manually add them to your WordPress website. This method allows you to create customized buttons and link them to specific phone numbers or call actions.
Follow these steps to manually add click-to-call buttons in WordPress:
- To create a clickable phone number link, use the following HTML code:
<a href="tel:+13101231234">+1 (310) 123-1234</a>This code will work on Android and iPhone devices. Although it will be visible to desktop users, clicking the link will result in an error.
- If you want to display a custom call-to-action text instead of the phone number, you can use the following code:
<a href="tel:13101231234">Call Me</a>- To add an image or icon next to the click-to-call text link, follow these steps:
- Upload the desired image to the Media » Add New page in your WordPress dashboard.
- After uploading the image, click on the Edit link to proceed to the image editor.
- On the edit media screen, copy the File URL of the image. You’ll need this URL in the next step.
- In the post, page, or custom HTML widget where you want to display the click-to-call phone icon, insert the following HTML code:
<a href="tel:+13101231234"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>Replace the src attribute value with the File URL you copied in step 3.
- To add a click-to-call link to your WordPress navigation menu, follow these steps:
- Go to the Appearance » Menus page in your WordPress dashboard.
- Click on the Custom Links tab located in the right column.
- Enter the phone number in the following format:
tel:+13101231234- Add the desired text for the link and click the Add to Menu button.
This will add the click-to-call link to your WordPress navigation menu.
By manually adding click-to-call buttons, you have the flexibility to customize their appearance, placement, and link targets according to your specific needs.
Method 3 Add Click-to-Call Buttons With Elementor in WordPress
If you’re using the Elementor page builder, here are the instructions for adding a click-to-call button to your WordPress website:

- Install and activate the Elementor plugin from the WordPress plugin directory if you haven’t already.
- Create a new page or edit an existing page using Elementor.
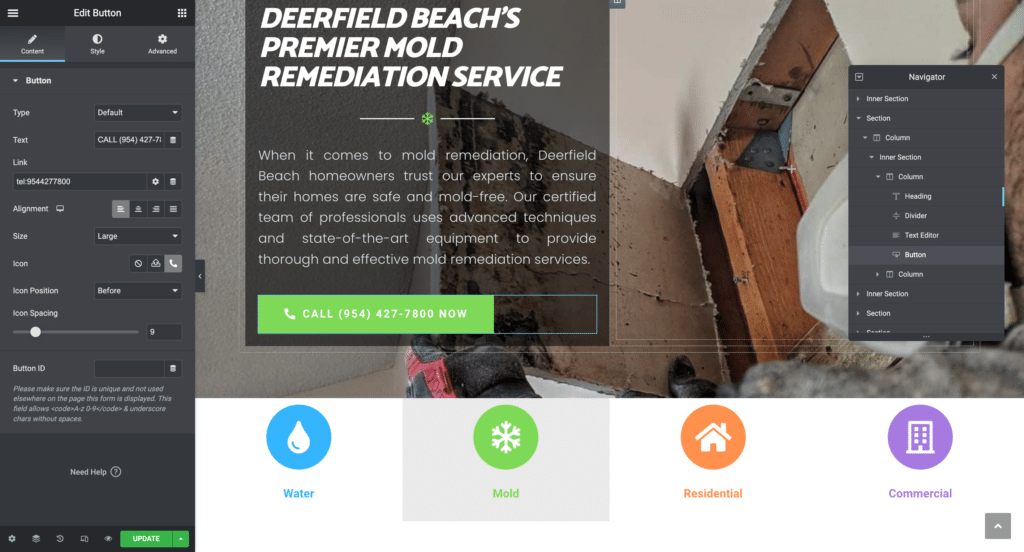
- Drag and drop a Button widget from the Elementor panel onto your page.
- In the Button settings, you’ll find options to customize the button text, link, and appearance. Enter the phone number you want to link in the Link field using the
tel:protocol. For example,tel:+13101231234. - Customize the button’s appearance according to your design preferences. You can change the text, font style, colors, size, and alignment.
- If you want to add an icon or image to the button, you can do so by enabling the Icon or Image option in the Button settings. Select the desired icon or upload the image you want to use.
- Once you’ve finished customizing the button, click the Update or Publish button to save your changes.
Now, your click-to-call button will be added to the page you’re editing with Elementor. Visitors can simply click the button to initiate a phone call on their smartphones.
You can repeat these steps to add click-to-call buttons on other pages or posts using Elementor. Customize the buttons to match the content and design of each page.
Elementor offers a wide range of design and customization options, so feel free to explore its features to create visually appealing and functional click-to-call buttons that seamlessly integrate with your WordPress website.
Conclusion
In conclusion, adding a click-to-call button to your WordPress website is a valuable enhancement that can greatly improve user experience and increase engagement. Whether you choose to use a plugin or manually insert the buttons, the steps outlined in this guide will help you seamlessly integrate this feature into your site.
Remember to regularly monitor the performance of your click-to-call buttons and track user interactions using Google Analytics or other tracking tools. This will provide you with valuable insights and help you optimize your website’s effectiveness.
Now that you have the knowledge and tools to add click-to-call buttons, take action and empower your visitors to connect with you effortlessly. Start implementing this feature on your WordPress website today, and watch as your customer engagement and conversions soar!