Optimization for search engines is a well-known tactic for increasing website visitors by modifying the site’s content and code to get higher search engine ranks over time.
Table of Contents
SEO has a technical aspect and a content side. Content refers to the copy you publish and how it is optimized for search engines, while the technical side refers to anything connected to the actual build of the site, its design, and the way it is planned out, programmed and linked.
If you want to keep your current rankings or be ranked rapidly if it’s a new site launch, you need to pay attention to both aspects of SEO during the build.
Use this SEO checklist before launching your site
An SEO launch checklist can help a company get off to a strong start. Here are some recommendations for handling SEO before your website launch and getting ahead with a pre-launch digital marketing strategy, whether starting from scratch, updating an existing site, or launching a business online.
Prepare your CMS or ensure its regular upkeep
A content management system (CMS) may automatically do much of your work. In addition, the CMS provides a plethora of high-powered tools that you can use to design, maintain, and control your site/blog.
The following are some of the most important functions of a content management system (CMS) for creating and managing digital material:
Improve SEO
To improve your website’s readability and search engine optimization (SEO) rating on Google,
Management of Teams
With a CMS, your team may work together to create high-quality written work, and supervisors can monitor output.
Customizability for users
Users have a greater say thanks to CMS because they can alter the content and images that are shown.
If you want to ensure your content management system (CMS) still functions properly on your site once it’s launched, you should constantly update it.
Even though you’ll likely get a notification when it’s time to update your CMS, it’s still a good idea to give everything once before you go live to ensure there won’t be any hiccups on launch day.
Protect your website
The company’s customer and personal data is crucial to its development.
Customers worry most about their personal information being safe when they are considering purchasing from you. Hence, one of the most critical aspects of launching a website is ensuring all data is secure from hackers and cybercriminals.
Your website should be encrypted and protected from illegal access to protect your client’s personal information and payment methods. Google recommends using HTTPS and SSL to secure websites from these issues. As a bonus, a reliable website will always provide consumers with the information they can rely on.
Verify that your SSL certificate is active
SSL, or Secure Sockets Layer, is a common form of protection that encrypts data sent between your browser and the website you’re viewing/interacting with. The SSL encrypts the information, making it unreadable to hackers even if it is compromised. Additionally, SSL enables encrypted data transfer over HTTPS.
There is no need to forego getting an SSL certificate as they can be made for free. If SSL isn’t functioning properly, your site may be flagged as not secure.
Initiate secure HTTP transfer protocol
Once you’ve verified your SSL, you can redirect all of your website’s traffic through HTTPS (HTTPS). With this, you can be assured that all communication to and from your site is encrypted.
If you are launching a new website, it is extremely important that you follow Google’s recommendations for using HTTPS and thoroughly test your HTTPS implementation.
If you don’t utilize HTTPS, Google will notify your visitors that their “connection is not private,” increasing the likelihood that their information will be intercepted, seen, or altered by a third party.
Although Google’s “Not secure” warning is sensible, it may cast a poor light on your site in users’ eyes and reduce your traffic.
Have an appealing website design
One of the most important aspects of building a successful online identity for your business is the design of your website. The design of your website can have a significant impact on how people initially perceive your business.
A well-designed page will be easy to access and browse for both the site’s owners and visitors. As long as visitors have a good time on your site, you have a good chance of increasing your website’s traffic, converting more visitors into customers, and bringing in the most money possible.
You need to think about the following three things whether you use a template, a site builder, or hire a developer:
- Determine who you’re designing your site for in order to inform its structure and aesthetic.
- Consider the architecture of competing sites in your market as inspiration for your own.
- Reviewing your site’s exposure is an important step.
Try out the user-friendliness of your site (UX)
Having a well-designed website that visitors like using is about more than looks. Being accessible means that it is easy for people with different abilities to use, read, and navigate.
Maintain an accessible website
Include the following items in your website launch checklist and ensure they are tested thoroughly.
All images have alternative text, the header is used to organize the content structure properly, and the color is used sparingly.
Also, ensure that the resizable text feature is enabled to prevent site breakage and make interacting with the site easier. You prevent unnecessary automatic media and navigation like abrupt noise, carousels, and sliders. When visitors to your site need some quiet time to process the information presented, these elements can be both distracting and frustrating.
Try opening it in various browsers
Once you have those browsers installed, you can manually check your website’s cross-browser compatibility. There are a lot of browsers out there, but the five most popular ones are Chrome, Internet Explorer/Edge, Safari, Opera, and Firefox.

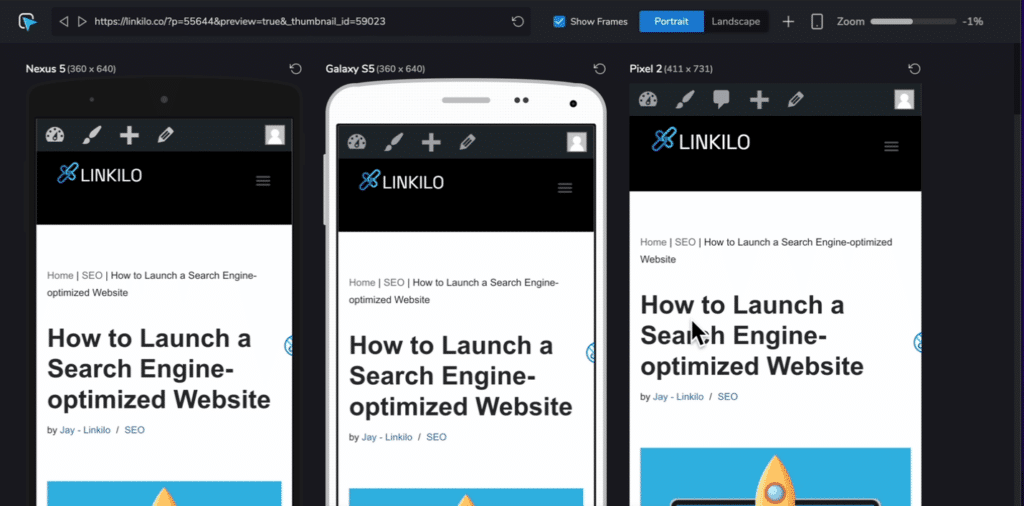
See how your site looks and functions on mobile devices.
Google’s mobile-first indexing strategy directly results from the greater prevalence of mobile web browsing. It’s easy to forget this step while making pre-launch checklists. In the long run, issues such as inaccessible links or text that is too small or too huge will arise if your site is not optimized for mobile screens.
In addition to the details above, you should ensure that:
- All media files (photos, movies, and music) are in the correct folders, are properly formatted, and play correctly on all devices.
- All of the links within site itself work properly.
- Correspondent account symbols appear on social networking sites
- All critical data is safely housed in their reliable database.
Take into consideration the site crawling and indexing
Here are the important aspects you need to consider regarding site crawling and indexing.
Error 404
If you don’t want Google to index or wrongly assign values to invalid pages, make sure your server immediately returns a 404 error HTTP header response when an incorrect URL is entered in.
When 404 pages are not handled properly, it can lead to duplicate material, crawling concerns, and a negative user experience. You, as SEOs are responsible for ensuring that 404s are not being blocked, redirected to 2xx pages, or returning an HTTP status code of 2xx.
Redirects
The user traffic and search engine spiders should be effortlessly redirected to a relocated page via redirects. However, not every redirect serves the same purpose.
It is recommended to use 301 permanent redirects whenever possible; 302 redirects are temporary, and meta refresh redirects can lead to crawling troubles. You should also avoid making a chain of redirects. Avoid excessive or sloppy redirects, which can confuse users and detract from a page’s value.
Robots.txt
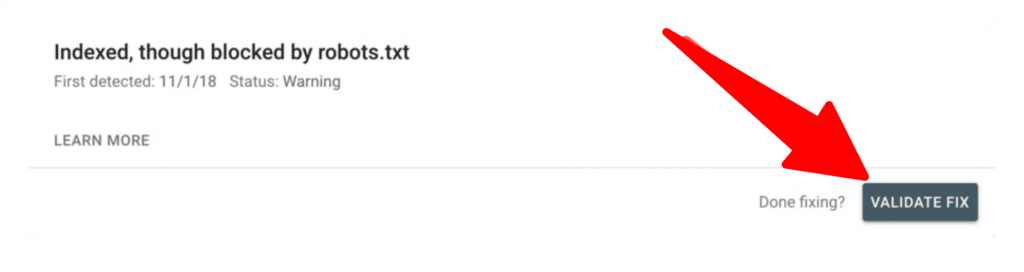
Robots.txt files prevent web crawlers from accessing certain parts of your site. Files that aren’t allowed to load can cause issues with indexing and rendering and could even cause a drop in ranking if they’re blocked. Issues like “indexed, yet blocked by robots.txt” might arise on your Google Search Console error section.
Once you’ve fixed the issue, you can validate your fix:

Unless you’re facing a severe strain on your server’s resources, you should try to limit the amount of time spent on blocking. Make sure the robots.txt file is properly formatted, too.
Double-check XML Sitemaps
There are two things you should double-check in XML Sitemaps:
First things first: verify that there is an XML sitemap of sitemaps present and that it appears fully functional. These aren’t essential, but they’ll make your life easier if you utilize them for crawling and as a diagnostic tool. Every currently-available, indexable page should be included in the XML sitemap, and the total number of URLs should be less than or equal to 50,000.
Next, ensure that the sitemap is properly designed and set up. It may be helpful to divide the site map into subsections for more complex websites.
Note: if you are using a caching plugin, make sure to exclude the sitemap URL from being cached. Any newly published article might not be modified or updated and search engines won’t know if you published a brand new article or not.
HTTPS
Google is actively promoting a more secure internet and giving minor boosts to safe sites; therefore, having a secure site (HTTPS) isn’t essential but is recommended.
If you want your users never to see any warnings and your material to be indexed twice, you must ensure everything is set up correctly. If your site is secured with HTTPS, ensure that all non-secure URLs correctly redirect to the secure one.
Site speed
The speed with which your server processes requests and displays the page to visitors greatly impacts the quality of the user experience and the site’s organic search engine rankings. With an increasing number of mobile users, it is essential that your website loads quickly.
Here are some factors that affect your site speed:
Server speed
Users and bots appreciate a website’s quick loading time; thus, prioritize this metric when choosing a hosting provider. In a perfect world, server load times and speeds would be under 2 seconds. As soon as that time exceeds four seconds, you know there’s something wrong.
Page size
The larger the page, the longer it will take to load, which might lead to frustration. All components contribute to the page size, but the graphics and scripts needed to display the page are particularly large. Pages should ideally be under 1MB, while sizes between 1-3MB are acceptable. In general, the larger the number, the more room for development there is.
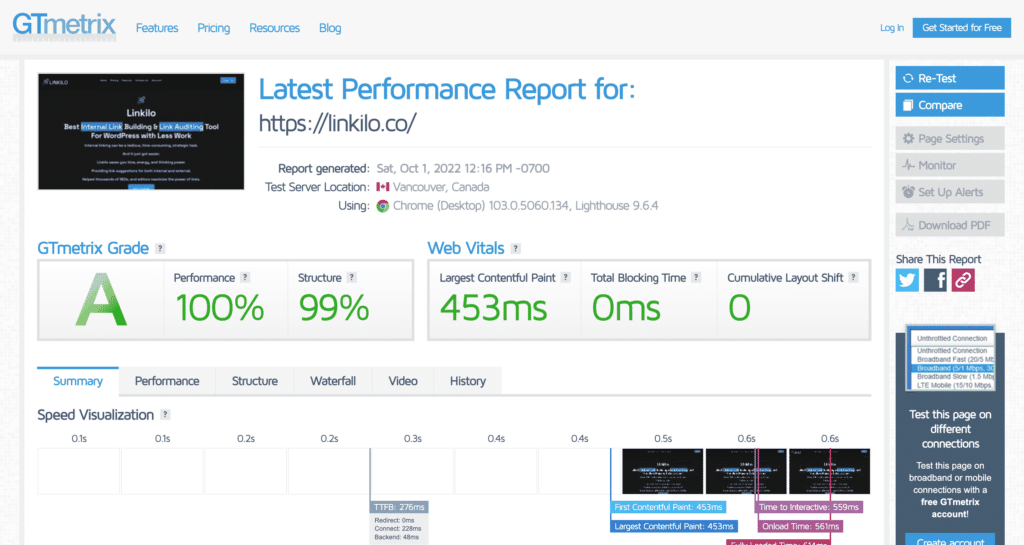
Image size
The size of images is a common cause of page slowdowns. Avoid having photos take up more than 60% of a page’s total space. Image optimization and compression can be of great assistance.
Note: GTMetrix is a great tool that provides granular data compared to the Google’s Pagespeed Insight:

Canonicalization
The canonical tag directs Google and users to the most relevant version of each page, boosting the page’s ranking. This covers the correct treatment of HTTPS/HTTP, www/non-www, and capitalized forms of URLs. 301 redirects are the most authoritative indication, while rel= “canonical” tags are more of a gentle suggestion.
Make sure that your site’s structure has a logical arrangement
Double-check your site’s website architecture and URL structure.
Website architecture
Your website’s information architecture might take numerous forms, but it should always be coherent and easy to use. Users should understand the purpose of subfolders, content silos should be obvious, and all directories should resolve correctly. A well-designed IA can benefit from crawling, keyword group rankings, and usability.
URL structure
The URLs on your site can help or hurt your organic search engine rankings and user-friendliness. URLs have a number of components that should be double-checked:
- URLs that use pleasant and short keywords rather than many internal naming/numbers or parameters improve the user experience and increase the site’s relevance.
- Capitalization — Using consistent naming standards and having the server properly handle variants is crucial for user experience and directing all of a page’s potential value to the chosen version.
- Reading URLs is essential, so decide between dashes and underscores. Standard practice in the business recommends using dashes to separate keywords (-). Since URLs are typically shown as underlined text, the underscore character (_) can be difficult to spot.
Breadcrumbs
Breadcrumbs are a fantastic navigational aid for visitors, especially smartphones and tablets, and should be present and logical on every page. Breadcrumbs may be displayed in search engine results if the material is marked up correctly and the structure is consistent.

Pagination
When it comes to blog posts, pagination is crucial. Using the pagination rel tags correctly helps search engines understand page series, such as a category’s subcategories or a single article’s several pages so that they can display the pages in the correct order in search engine results pages (SERPs).

Take into consideration the content tags
This includes meta-titles, markup language, header tags, and title tags
In-Depth Descriptions of Meta-Titles
While meta descriptions may not directly impact rankings, they are still significant since they serve as the page description on search engine results pages (SERPs) and can affect click-through rate (CTR), which is a ranking factor. Keywords are vital, but the meta description should also convey a marketing message to encourage readers to click.
Schema Markup Language
The use of structured data, a form of markup for particular parts that aids search engines in comprehending your site, can boost the likelihood of rich snippets appearing in the search engine results pages.
Google’s search results can be improved by using rich snippets for various content types, including products, user reviews, business and organizations, people, products, events, music, and even recipes.
Header Tags
H1 tags are meant to be used for the primary heading of the page. Only one H1 tag should be used in the page’s primary header, which introduces the page’s theme and highlights the first paragraph. Use the subsequent H2-H6 tags to highlight the remainder of the page’s critical content.
Title tags
Websites should provide a clear and short summary of their content in the title tag. The quality of the user experience and the website’s search engine optimization (SEO) depends on this factor. Pages should have unique title tags between 50 and 60 characters (including spaces) and emphasize the page’s worth through targeted keywords.
Plan your conversion path
While the specifics of the conversion path will vary depending on your business’s nature, we highlight key elements that are universal to all.
Landing page
Design an appealing landing page that is easy to understand, including forms and product benefits, etc., to collect information from site visitors.
Call-to-action (CTA)
A call-to-action (CTA) is a button, link, or other instruction included on a website or advertisement that prompts the reader to take the next step in the sales process. These are typically presented in the form of buttons with concise phrases such as “sign up,” “Subscribe,” or “purchase a product.” Place calls to action (CTAs) strategically throughout your website for maximum effect.
A thank you page
After a user has completed an activity like signing up for a newsletter or filling out a form, a “thank you” page might be displayed to express gratitude and encourage further engagement.
Endpoint
This is one example of a content offer that can be made in exchange for a customer’s contact details. You can select any resource, a book, a course, or physical good.
Verify your site’s compliance with the law
Considering that the internet’s rules and regulations vary from business to industry, it’s easy to see why people would feel overwhelmed by internet legislation. You should do your homework or consult an attorney to avoid potential legal issues.
You’ll need to be specific with your own set of laws and regulations that the website must follow. On the other hand, here are a few things to consider:
- Make sure you have a detailed “Terms and Conditions” section if your website is an online store or works with money.
- Assure your clients that their personal information is safe by sharing your Privacy Policy with them if you collect any of their data.
- Have a message that reads “The use of cookies” appear when a user clicks on your page, as this is mandated in some countries.
- Verify once more that you have the necessary permissions to use any of your site’s codes, fonts, images, and plugins.

Iubenda is a great tool to help you generate privacy policy and cookies. It actually identifies what your site is using so you can make sure that you stay compliant. If you add any new plugins that might track users data, it will identify and notify you to include them in your policies with a simple click of a button. You can click here if you want to start using them (Affiliate Disclosure)
Monitor site traffic
Before starting a website, you must monitor site traffic and familiarize yourself with your target demographic. Numerous resources exist to determine which pages are most popular and how well your goal-tracking events perform.
Since Google Analytics is one of the most well-known and freely available tools, we think you should try to monitor and gain insight into your target audience’s online activity, including their demographics, interests, behavior, and the like.
Last round of testing
The next item on your website launch checklist should be a last round of testing.
Make that your page displays correctly across multiple browsers by exploring it.
Verify that no missing pages, photos, or other content could cause confusion.
Be sure to test how your site behaves across various platforms, including desktop computers, mobile phones, and tablets.
More focus must be given to critical steps, such as completing a form or the registration/purchase process.
Increase website visibility by promoting it
Promote the upcoming launch of your site in order to build anticipation. You need to start strong on social media, maintain an active profile, and regularly release fresh content in order to interact with your target audience and create talk about your brand. Pick the right medium for your advertisement and plan for the public service announcement. Consider your goal as well as the time frame.
You can also make a short teaser about your site before announcing it to generate curiosity and excitement among potential visitors.
Bottomline
The introduction of a new website is never a simple task. There is an excessive amount of work to be done and an equally excessive amount of information to retain. You may not know if you have missed something or not.
Having a clear plan for your launch will help you save time and money in the long run, not to mention guarantee your website will flourish. This website launch checklist is designed to help you feel prepared for the launch of your website by outlining all that needs to be done to ensure a successful launch from the ground up.