Should you care about scroll depth? Well…. It’s more than just scrolling
Alright, let’s get real about why scroll depth matters. It’s easy to get caught up in fancy metrics, but at the end of the day, scroll depth is about understanding your audience. It’s like peeking over their shoulders to see what they’re actually into on your website.
What is Scroll Depth? More Than Meets the Eye
Alright, let’s get down to brass tacks. What exactly is scroll depth? Simply put, it’s the yardstick that measures how far down a page your visitors travel. It’s usually tracked in percentages (25%, 50%, 75%, etc.), showing how much of your content is actually being seen. While you can get super precise with pixel measurements, percentages make it easier to understand for everyone – like using a standard measuring cup in a recipe.
| Metric | Pixels | Percentages |
| Accuracy | High (Exact measurement to the pixel) | Medium (Relative to page length) |
| Ease of Understanding | Lower (Requires interpretation) | Higher (Universally understood) |
| Use Cases | Technical analysis, specific points | Overall engagement, general trends |
| Best For | Pinpointing exact drop-off locations | Getting a big-picture view of scrolling |
But here’s the kicker: It’s not just about the scrolling itself. It’s about what that scrolling means. A high scroll depth is a good sign that your content is engaging, easy to read, and relevant to what visitors are looking for. It’s a sign they’re actually sticking around to enjoy what you’ve created.
Most websites are designed for vertical scrolling, so that’s usually what we focus on tracking. But if your site has horizontal elements, like image galleries, tracking that can also be insightful. It’s like exploring a city – you can go up and down the streets, but you might also find interesting things by venturing down side alleys.
On the flip side, low scroll depth could mean a few things:
- Your content isn’t quite hitting the mark: Maybe it’s not what people expected, or it’s not interesting enough to hold their attention.
- Your page is a bit of a maze: If your layout is confusing or overwhelming, people might give up before they get to the good stuff.
- Your page is taking forever to load: In our fast-paced world, nobody’s got time for a website that takes forever to appear.
But what exactly is a “good” scroll depth? That depends on your website’s purpose and content type.
Here’s a general guideline:
| Scroll Depth Range | Engagement Level | Interpretation | Content Type Examples |
| 70-80% | Excellent | Visitors are highly engaged and reading the majority of your content. | Long-form articles, in-depth guides, detailed product descriptions |
| 50-70% | Good | Visitors find your content valuable and are willing to scroll for information. | Product pages, landing pages, shorter blog posts |
| 30-50% | Average | Some engagement, but visitors might be losing interest quickly. | News articles, quick tips, image-heavy content |
| Under 30% | Poor | Most visitors are bouncing quickly, indicating low engagement or usability issues. | Homepage, contact page, pages with minimal content |
Calculating Your Ideal Scroll Depth
Of course, these are just general guidelines. The ideal scroll depth for your website will vary depending on factors like:
- Content length: Longer articles or pages naturally have higher scroll depths than shorter ones.
- Content type: Informational content (like blog posts or articles) typically sees higher scroll depths than transactional pages (like product pages).
- Audience expectations: What kind of content are your visitors expecting? If they’re looking for quick answers, a lower scroll depth might be perfectly acceptable.
To calculate a more accurate target scroll depth for your site, consider the following:
- Analyze your data: Look at your average scroll depth across different pages and content types. This will give you a baseline to work from.
- Set realistic goals: Don’t expect every page to have a 90% scroll depth. Instead, set achievable goals based on your content and audience.
- Test and refine: Experiment with different content formats, layouts, and calls to action to see what works best for your specific audience.
Remember, scroll depth isn’t just a number – it’s a tool for understanding your audience and improving their experience. By setting realistic goals and continually testing and refining, you can optimize your scroll depth to achieve your website’s unique objectives.
Why Scroll Depth Matters: Decoding User Behavior
Think of scroll depth as a detective, uncovering the mystery of what your audience loves or dislikes about your webpage. Whether they’re devouring a new blog post or ignoring a subscription link, scroll depth can shine a light on these patterns.
What’s the Big Deal with User Engagement?
Think of your website as a conversation. You’re sharing your awesome content, and your visitors are (hopefully) responding by reading, clicking, and engaging. Scroll depth is like a gauge for that conversation. Are they hanging on your every word, or do they lose interest halfway through?
By tracking how far people scroll, you’re essentially getting feedback on what’s working and what’s not. It’s like having a built-in focus group that tells you what parts of your site are hitting the mark and where you might need to spice things up.
Imagine an online bookstore with a huge collection. By looking at how far down people scroll, you might discover that they’re really into mystery novels but not so much into sci-fi. That’s valuable intel you can use to tailor your recommendations and promotions.
In essence, scroll depth is more than just a metric. It’s a tool for understanding your audience’s behavior and preferences. This allows you to create more engaging, personalized experiences that keep them coming back for more.
Finding the Sweet Spots (and the Not-So-Sweet Spots)
Scroll depth data can be a goldmine of insights. It can show you:
- The showstoppers: Which sections of your page are keeping people glued to their screens? These are the winners – study them, learn from them, and replicate their success.
- The snoozers: Are there parts where people seem to drop off like flies? This could be a sign that the content is boring, confusing, or simply not relevant. Time for a revamp!
- The hidden gems: Sometimes, you might be surprised by what people find interesting. A section you thought was minor could be getting a ton of attention. Use this info to tweak your content strategy and give the people what they want.
Connecting the Dots with Other Metrics
Scroll depth doesn’t exist in a vacuum. It’s best understood in the context of other website metrics, like:
| Metric | Relationship with Scroll Depth | Interpretation | Actionable Insights |
| Time on Page | Directly proportional (generally). Higher scroll depth often correlates with longer time spent on the page. | High scroll depth, short time on page: Users are skimming, not reading thoroughly. Consider making content more concise or visually engaging. | Optimize for both reading and skimming. Use clear headings, bullet points, and visuals to guide readers. |
| Bounce Rate | Inversely proportional. Higher scroll depth typically indicates lower bounce rate. | Low scroll depth, high bounce rate: Your content isn’t resonating with visitors. Reassess your target audience and tailor content accordingly. | Improve content relevance and quality. Optimize page load speed and navigation. |
| Conversion Rate | Complex relationship. High scroll depth on landing pages can be positive, but doesn’t guarantee conversions. | High scroll depth, low conversion rate: Users are engaged but not taking action. Evaluate your calls to action (CTAs), form placement, and overall user journey. | Ensure CTAs are clear and compelling. Streamline your conversion funnel. |
| Click-Through Rate (CTR) | Depends on link placement and content relevance. Strategically placed internal links can encourage further exploration, potentially increasing CTR. | Low scroll depth, low CTR on internal links: Users aren’t finding your internal links valuable or relevant. Review link placement and anchor text. | Ensure internal links are relevant and enticing. Use descriptive anchor text that clearly indicates the content on the linked page. |
| Exit Rate | Inversely proportional. Pages with higher scroll depth generally have lower exit rates. | High exit rate on a page with high scroll depth: Users are finding the information they need on that page and leaving satisfied. This might be expected for certain types of content, like a product page or a blog post. | If the exit rate is unexpected, consider adding internal links or related content recommendations to keep users engaged and encourage further exploration. |
| Social Shares | Can be positively correlated. Highly engaging content that leads to deeper scrolling may be more likely to be shared. | High scroll depth, high social shares: Your content is resonating with readers and prompting them to share it with others. This is a great indicator of content quality and relevance. | Continue producing high-quality content that encourages sharing. Promote your content on social media to reach a wider audience. |
Looking at scroll depth alongside these other metrics, you get a more complete picture of how people are using your site. It’s like having a behind-the-scenes look at their browsing behavior.
In a nutshell, scroll depth helps you:
- Understand your audience better: Get inside their heads and see what they’re really responding to.
- Improve your content: Tailor your writing, layout, and design to keep people engaged.
- Boost your website’s performance: A more engaging site means happier visitors and better results.
How to Optimize Your Scroll Depth – Turning Scrollers into Stayers
Okay, enough with the theory – let’s get practical. How do you actually get people to stick around and explore your website’s hidden depths? It’s not magic, but it does take a bit of finesse.
The Golden Rule: Captivating Content is Key
Before we get into the nitty-gritty tactics, let’s not forget the basics. Even the most beautifully designed website won’t keep people engaged if the content is a snoozefest. So, first things first, make sure your content is:
- Relevant: Is it speaking directly to your audience’s interests and needs?
- Engaging: Is it well-written, interesting, and visually appealing?
- Valuable: Does it offer something useful, informative, or entertaining?
If your content isn’t up to par, no amount of scrolling trickery will save it. Focus on creating killer content first, and then we can talk about how to present it in the most scroll-worthy way.
Tactical Tips for Boosting Your Scroll Game
Ready to get those scroll bars working overtime? Here are some practical tips to keep those visitors engaged:
- Above the Fold Awesomeness: The top of your page is like a first impression – make it count. Grab attention with a strong headline, eye-catching visuals, and a clear message about what your site is all about.
- Break It Up, Buttercup: No one wants to read a massive wall of text. Use short paragraphs, subheadings, bullet points, and images to make your content easy to digest. It’s like offering bite-sized snacks instead of a giant feast.
- Tell a Story: People love a good story. Weave a narrative into your content to keep them hooked and wanting more. Even if you’re writing about something technical, a bit of storytelling can make it more relatable and interesting.
- Visuals Are Your Friends: Images, videos, and infographics aren’t just pretty decorations – they can break up text, illustrate concepts, and add a touch of personality. Just don’t go overboard; too many visuals can be distracting.
- Create a Visual Path: Guide your visitors’ eyes down the page with a clear visual hierarchy. Use different font sizes, colors, and styles to create a natural flow. It’s like leaving a trail of breadcrumbs for them to follow.
- Get Interactive: Quizzes, polls, and other interactive elements can add a touch of fun and encourage people to stick around. It’s a bit like gamifying your website to make it more engaging.
- Think Mobile-First: Most people browse the web on their phones these days, so make sure your website looks and functions flawlessly on mobile devices. A clunky mobile experience will send people running for the hills (or at least back to Google).
- Track and Tweak: Don’t just set it and forget it. Use tools like Google Analytics to monitor your scroll depth and see what’s working. Experiment, try new things, and don’t be afraid to tweak your approach based on what you learn.
How to Fix Low Scroll Depth: A Strategic Approach
So, you’ve checked your scroll depth, and it’s not looking so hot. Don’t panic! A low scroll depth isn’t a death sentence for your website. It’s simply a signal that there’s room for improvement. Let’s dive into some strategies for turning that frown upside down.
Analyze Your Content with a Critical Eye
First things first, take a good hard look at your content. It’s easy to get attached to our own words, but sometimes we need to put on our editor hats and ask some tough questions:
- Is it interesting? Would you want to read this if you stumbled upon it?
- Is it relevant? Does it speak directly to your target audience’s interests and needs?
- Is it well-written? Is it clear, concise, and free of typos and grammatical errors?
- Is it visually appealing? Is it broken up into digestible chunks with images, videos, or other visual elements?
If your content isn’t passing this test with flying colors, it’s time for a makeover. Don’t be afraid to cut out fluff, rewrite confusing sections, or add some visual flair. Remember, the goal is to create content that people actually want to read.
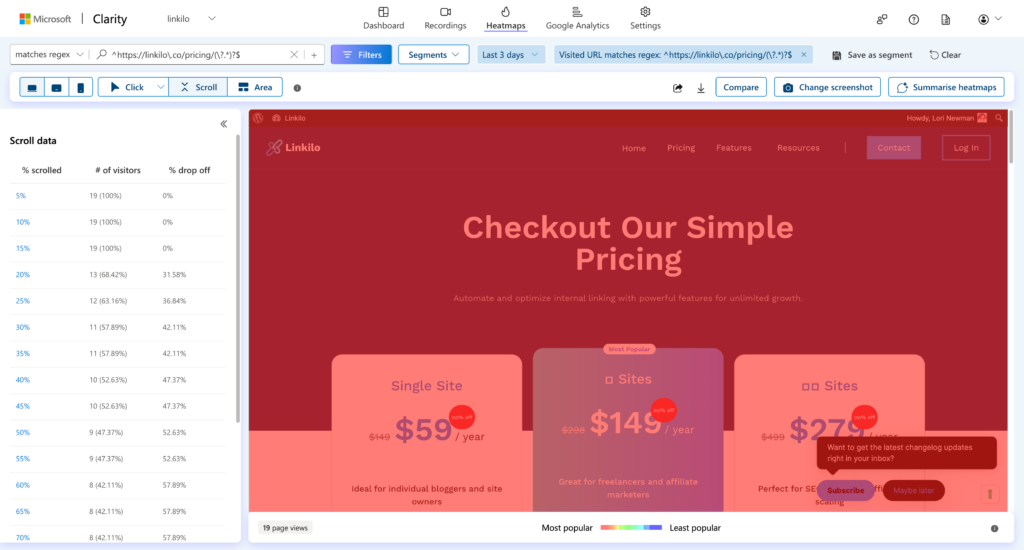
Unleash the Power of Heatmaps
Heatmaps aren’t just for tracking clicks. They can also show you how far down your page people are scrolling and where they’re dropping off. This can be incredibly insightful, as it reveals exactly which sections are losing your audience’s attention.
Use this information to identify problem areas and make targeted improvements. Maybe a particular image is distracting, a call to action is getting buried, or a certain section is just plain boring. Heatmaps can help you diagnose the issue and find the right solution.
Test, Test, and Test Again
Don’t be afraid to experiment with different layouts, designs, and content formats. A/B testing is your friend here. Create two versions of a page with slightly different elements and see which one performs better in terms of scroll depth.
For example, you could test:
- Headlines: Does a different headline pique more interest and encourage scrolling?
- Images: Does a different image placement or style make the content more visually appealing?
- Call to action: Does a different CTA location or wording result in more clicks?
By testing different variables, you can pinpoint what works best for your audience and optimize your scroll depth accordingly.
Get Direct Feedback from Your Audience
Sometimes, the best way to understand why people aren’t scrolling is to ask them directly. Conduct user surveys or interviews to gather feedback on your content, design, and overall website experience.
You might be surprised by what you learn. Maybe there’s a simple fix you haven’t considered, or maybe you’ll uncover a deeper issue that needs addressing. Either way, direct feedback from your audience can be invaluable for improving your scroll depth.
Level Up Your Content Game
If you’ve tried everything else and your scroll depth is still lagging, it might be time to level up your content game. This could mean:
- Adding more interactive elements: Quizzes, polls, calculators, and other interactive features can make your content more engaging and encourage people to stick around.
- Creating a content series: Break up long-form content into a series of shorter pieces that are easier to digest.
- Incorporating multimedia: Use videos, podcasts, or other multimedia elements to add variety and appeal to different learning styles.
- Focusing on storytelling: A compelling story can captivate readers and keep them scrolling to see what happens next.
Don’t be afraid to get creative and try new things. The goal is to make your content so irresistible that people can’t help but scroll all the way to the end.
How Internal Linking Affects Scroll Depth: Creating a Web of Engagement
Alright, let’s talk about internal linking. You might be thinking, “What does linking within my site have to do with how far people scroll?” Well, it turns out, these little links can be a powerful tool for guiding your visitors on a journey through your content.
Think of your website as a network of interconnected paths. Each page is a stop along the way, and internal links are the signposts that point visitors in the right direction. When done right, these links can create a natural flow, encouraging people to explore deeper and deeper into your site.
Enhancing User Engagement with Internal Links
Here’s how internal linking can boost your scroll depth:
- Piquing Curiosity: A well-placed internal link can spark curiosity and entice readers to click through to another page. It’s like saying, “Hey, if you liked this, you’ll love what’s over here!”
- Providing Context: Internal links can help connect the dots between different pieces of content, providing context and additional information. This can lead to a more enriching experience for your visitors.
- Creating a Sense of Discovery: A web of internal links can make your website feel like a treasure trove of information, inviting visitors to explore and uncover hidden gems.
Best Practices for Internal Linking and Scroll Depth
To get the most out of your internal links, keep these tips in mind:
- Use Relevant Links: Only include internal links that are highly relevant to the content they’re embedded in. Irrelevant links can cause confusion and reduce scroll depth.
- Position Carefully: Place internal links at points where they naturally fit within the content flow. Avoid overloading the top part of your article with links that might distract the reader from the main content.
- Anchor Text Matters: The clickable text (anchor text) for your internal link should clearly describe what the linked page is about. This creates a transparent user experience and helps users decide whether to click the link.
- Don’t Overdo It: Too many internal links can make the content feel cluttered and negatively impact user experience. Find a balance that adds value without overwhelming the reader.
By following these best practices, you can create a network of internal links that enhances user engagement, encourages deeper exploration, and ultimately boosts your scroll depth.
A Word of Caution: The Potential for Distraction
While internal links can be a powerful tool for engagement, it’s important to use them wisely. Too many links, or links that aren’t relevant to the topic at hand, can actually distract readers and cause them to click away before they’ve fully explored your page.
Think of it like a road trip. A few well-placed signs can guide you to interesting destinations, but too many signs can be overwhelming and confusing. The same goes for internal links on your website. Use them strategically to enhance the user experience, not detract from it.
So, there you have it! Internal linking can be a game-changer for scroll depth, but only when done right. By creating a thoughtful and intentional network of links, you can keep visitors engaged, encourage exploration, and ultimately boost your website’s performance.
Tools of the Trade: Measuring Your Scroll Success
Alright, you’ve got your content strategy dialed in, you’ve optimized your pages for maximum scrollability, and you’ve even mastered the art of internal linking. Now, it’s time to see how all your hard work is paying off.
Don’t worry, you don’t need a crystal ball to measure your scroll depth success. There are plenty of tools available to help you track and analyze this metric like a pro. Let’s take a look at some of the most popular options.
Google Analytics and Tag Manager: Your Trusty Sidekicks
The good news is that you probably already have access to one of the most powerful scroll depth tracking tools: Google Analytics (GA). With a little help from Google Tag Manager (GTM), you can set up custom events to track when users reach certain scroll depths on your pages (25%, 50%, 75%, etc.).
Think of GA and GTM as your trusty sidekicks in the world of scroll depth analysis. They may not have all the bells and whistles of some other tools, but they’re reliable, easy to use, and most importantly, free!
Heatmaps and Scroll Maps: A Visual Feast
If you’re a visual learner (or just want to see how your scroll depth data looks in living color), heatmaps and scroll maps are your jam. These tools give you a bird’s-eye view of how people are interacting with your pages.
You can see exactly where people are clicking, hovering, and (you guessed it) scrolling. This can reveal some interesting patterns, like:
- False bottoms: Places where people stop scrolling because they think they’ve reached the end of the page, even though there’s more content below.
- Content roadblocks: Sections that people seem to avoid like the plague. Maybe the text is too dense, the images are too small, or the topic just isn’t resonating.
- Scrolling hotspots: Areas that people spend a lot of time on, indicating that the content is particularly engaging or valuable.
Popular heatmap tools include Hotjar, Crazy Egg, and Microsoft Clarity. These tools can be a bit pricier than GA and GTM, but they offer a wealth of visual insights that can be incredibly helpful for optimizing your scroll depth.

Dedicated Scroll Depth Plugins: Easy as Pie
If you’re a WordPress user, you’re in luck! There are several plugins specifically designed for tracking scroll depth. These plugins make it super easy to set up scroll depth tracking without having to mess around with code.
Some popular options include:
- Scroll Depth for Google Analytics: This plugin sends scroll depth data directly to your GA account, making it easy to analyze alongside your other website metrics.
- WP Scroll Depth: This plugin offers a simple way to track scroll depth on individual posts or pages, as well as across your entire site.
Choosing the Right Tool for the Job
The best tool for you will depend on your budget, technical skills, and the level of detail you need. If you’re just starting out, GA and GTM might be all you need. But if you want deeper insights and more visual data, consider investing in a heatmap or scroll depth plugin.
Key Metrics to Track
No matter which tool you choose, there are a few key metrics you’ll want to keep an eye on:
- Average Scroll Depth: This gives you an overall picture of how far down your pages people are scrolling.
- Scroll Depth by Page: Compare scroll depth across different pages to see which ones are performing best (and worst).
- Scroll Depth by Device: See how scroll depth varies between desktop and mobile users to optimize for both.
- Time Spent on Page: This metric is closely related to scroll depth and can give you additional insights into engagement.
By tracking these metrics, you’ll be able to see how your scroll depth optimization efforts are paying off and make data-driven decisions to further improve your website’s performance.
Examples of Scroll Depth Optimization
Let’s see how some savvy businesses have put scroll depth optimization into practice and reaped the rewards. These real-world examples will show you just how powerful this metric can be in boosting user engagement and achieving your website goals.
| Business Type | Problem | Solution | Result |
| E-commerce Store | High abandoned cart rate due to lack of visibility of key information | Redesigned product pages, prominent calls to action, sticky “add to cart” button | 15% decrease in abandoned carts, increased scroll depth |
| Blog | Low readership, visitors not finishing articles | Broke up long paragraphs, added visuals (images, videos), used pull quotes to highlight points | 20% increase in readership, doubled average time spent on each post |
| Landing Page | Low conversion rate, visitors not reaching lead capture form | Added call to action above the fold, streamlined form, incorporated social proof | 35% increase in conversion rate, 80% average scroll depth |
These examples show that scroll depth optimization isn’t just about making your website look pretty. It’s about understanding how people interact with your content and making strategic changes to keep them engaged.
By tracking and optimizing your scroll depth, you can:
- Reduce bounce rate: Keep visitors on your site longer.
- Increase conversions: Guide users towards your desired actions.
- Improve user experience: Create a more enjoyable and informative experience for your audience.
- Boost your bottom line: Ultimately, a more engaged audience leads to better business results.
The Finish Line: Putting It All Together for Scroll Depth Success
Congratulations! You’ve made it to the end of our scroll depth adventure. We’ve covered a lot of ground, from understanding what scroll depth is and why it matters to actionable tips for optimizing it and tools for measuring your success. Now, it’s time to tie it all together and put this knowledge into action.
Your Action Plan for Scroll Depth Optimization
Let’s break down a simple, step-by-step plan you can follow to boost your scroll depth and keep those visitors engaged:
- Assess Your Current Situation: Take a look at your existing scroll depth data. Which pages are shining stars, and which ones need a little extra TLC? This will give you a baseline for measuring your progress.
- Focus on the High-Impact Pages: Not all pages are created equal. Prioritize the ones that get the most traffic, have the lowest scroll depth, or are crucial for your conversion goals. These are the areas where your efforts will have the biggest impact.
- Set Clear Goals: What do you want to achieve with scroll depth optimization? Do you want to boost the average scroll depth across your site, improve engagement on specific pages, or increase conversions? Defining your goals will keep you on track and help you measure your success.
- Implement Your Scroll-Boosting Strategies: Start by tackling the easy wins, like breaking up long paragraphs, adding eye-catching visuals, and optimizing your calls to action. Then, experiment with more advanced tactics like interactive elements and storytelling to keep those visitors hooked.
- Track Your Progress and Keep Tweaking: Remember, scroll depth optimization is a continuous process. Use your favorite analytics tools to monitor your progress, analyze the data, and make adjustments along the way. Keep testing, refining, and experimenting to find what works best for your audience.
Key Takeaways: Your Scroll Depth Cheat Sheet
Here’s a quick recap of the key points we’ve covered:
- Scroll depth matters: It’s a window into user engagement and a powerful tool for improving your website’s performance.
- Captivating content is king: Great content is the foundation of a high scroll depth. Make sure your content is relevant, engaging, and valuable.
- Optimization is key: Break up long paragraphs, use visuals strategically, and add interactive elements to keep visitors engaged.
- Internal linking is your friend: Guide visitors on a journey through your content with a well-thought-out internal linking strategy.
- Track and measure: Use analytics tools to monitor your scroll depth and make data-driven decisions to improve your website.
You’ve Got This!
Scroll depth optimization might seem daunting at first, but remember, it’s all about understanding your audience and giving them the content they crave. By following these steps and continuously refining your approach, you can create a website that keeps visitors engaged, informed, and coming back for more.