Alright, let’s cut to the chase. You’ve probably heard the term “internal links” thrown around, especially if you’ve dipped your toes into the world of websites and content. But what’s the big deal? Are they just another piece of jargon cooked up by tech-savvy folks?
Well, the truth is, internal links are the unsung heroes of a well-functioning website. They’re not just about pleasing search engine algorithms (although that’s certainly a perk). They’re about guiding your visitors through your digital space, making it easy for them to find what they’re looking for and discover even more of what you have to offer.
Think of internal links as the well-placed signs in a bustling city. They direct traffic, prevent confusion, and help people get where they need to go. Without them, your website could turn into a maze, leaving visitors frustrated and ultimately clicking away.
So, yeah, internal links matter. They matter for your visitors, and they matter for your bottom line. But don’t worry, we’ll break it all down so you can use them like a pro.
What is An Internal Link and its Purpose?
Let’s talk about something that might not be the most glamorous aspect of website building, but it’s a game-changer: internal links. These are the links that connect one page of your website to another. Think of them as the secret tunnels and hidden passageways that help visitors explore every corner of your digital domain.
So, why should you care about these links? Well, they’re not just about making it easy for people to get around your site (although that’s a huge plus). They also play a crucial role in how search engines like Google understand and rank your content. A well-structured network of internal links can help search engines discover all the awesome pages you’ve created, understand how they relate to each other, and ultimately boost your visibility in search results.
But it’s not just about the techy stuff. Internal links are also a powerful tool for keeping visitors engaged. By strategically linking to relevant content, you can encourage people to stay on your site longer, explore more of what you have to offer, and ultimately become loyal fans.
Now that we’ve established why internal links are worth your attention, let’s explore the different types you have at your disposal. Each one has its own unique role to play in creating a seamless and enjoyable user experience.
What Are the Different Types of Internal Links
| Link Type | Purpose | Placement | Best Practices |
|---|---|---|---|
| Navigational Links | Guide users to main sections of the site | Menu, header, footer, sidebar | Clear, concise labels, logical hierarchy |
| Contextual Links | Connect related content within a page | Body text | Relevant anchor text, natural flow |
| Text Links | Link to other pages within content | Anywhere within text | Descriptive anchor text, avoid generic phrases |
| Image Links | Make content interactive and visually appealing | Images, banners | Relevant image, clear clickability, descriptive alt text |
| Taxonomy/Categorical Links | Group related content for easy navigation | Sidebars, footers, within content | Clear labels, link to relevant content from category/tag pages |
| Footer Links | Provide links to less frequently used pages | Website footer | Essential links only, clean and uncluttered |
Alright, let’s get down to the nitty-gritty: the different types of internal links you can use to guide visitors around your site. Think of these as the GPS coordinates that help people navigate your content and discover all the cool stuff you have to offer.
Navigational Links: Your Site’s Roadmap
These are like the main roads on your website’s map. They live in places like your main menu, footer, or sidebar and point users to the most important areas of your site, such as your homepage, about page, services, or blog. Navigational links are crucial for helping visitors get around easily and find what they’re looking for.

- Purpose: To help users navigate your site’s main sections.
- Placement: Main menu, header, footer, sidebar.
- Best practices: Keep them clear and concise, using descriptive labels that accurately reflect the content of the page.
Contextual Links: Connecting the Dots
These links are the little bridges within your content itself. Let’s say you’re reading an article about hiking trails. A contextual link might take you to another article about hiking gear, or maybe to a page where you can book a guided hike. These links add depth to your content and encourage visitors to explore more of your site.


- Purpose: To connect related content within the body of your articles or pages.
- Placement: Within the text itself, where they naturally fit into the flow of your writing.
- Best practices: Use relevant anchor text (the clickable text of the link) that accurately describes the content of the linked page.
Text Links: The Classic Clickable
This is the most common type of internal link you’ll come across. They’re simply words or phrases within your content that are linked to other pages. You’ll often see them highlighted in blue and underlined. Text links are super versatile and can be used to guide readers to related content in a natural way.

- Purpose: To link to other pages within your content.
- Placement: Anywhere within your text, as long as it makes sense and adds value to the reader.
- Best practices: Use descriptive anchor text that gives readers an idea of what to expect when they click the link. Avoid generic phrases like “click here” or “read more.”
Image Links: Clickable Visuals
Who says links have to be words? Images can be clickable too! Think of buttons, banners, charts, or infographics that, when clicked, take you to another page. This can make your site more interactive and visually appealing.
- Purpose: To make your content more visually appealing and interactive.
- Placement: Within images, banners, or other visual elements.
- Best practices: Make sure the image is relevant to the linked content and that it’s clear that the image is clickable. Use alt text (a brief description of the image) to provide context for screen readers and search engines.
Taxonomy and Categorical Links: Organizing Your Content
If your site is like a library, these links are the Dewey Decimal System. They group content by topic or category. For instance, a blog might have categories like “Food,” “Travel,” and “Tech,” with each category page linking to all the posts within that topic. This helps visitors easily find content that interests them.

- Purpose: To group related content and make it easier for users to find what they’re looking for.
- Placement: In sidebars, footers, or within your content.
- Best practices: Use clear and descriptive labels for your categories or tags. Link to relevant content from category pages or tag pages.
Footer Links: The Bottom Line
Don’t forget about the bottom of your pages! Footer links are often used for essential pages that visitors might not need all the time, like your privacy policy, terms of service, or contact page. They’re also a good spot for social media icons or a link to your sitemap.

- Purpose: To provide links to important but less frequently used pages.
- Placement: In the footer of your website.
- Best practices: Keep it clean and uncluttered, including only the most essential links.
Decision Tree for Choosing the Right Internal Link – Click Me
Decision Tree for Choosing the Right Internal Link
Crafting a Winning Internal Linking Strategy: Your Roadmap to Success
While each type of internal link plays a unique role, the real magic happens when you weave them together into a cohesive strategy. Here’s how you can create a linking structure that benefits both your users and your website’s performance:
Prioritize User Experience
Always remember, the number one goal of internal links is to help people find their way around your site and discover the content they want. So, make sure your links are crystal clear, relevant to the topic at hand, and easy to understand. Don’t bombard visitors with too many links—that’s just overwhelming. Instead, focus on using descriptive anchor text (the clickable text) that accurately reflects what they’ll find on the other end of the link.
Build a Logical Hierarchy
Think of your website as a pyramid. Your most important pages (like your homepage, about page, or main product/service pages) should sit at the top, with the most internal links pointing to them. This helps search engines recognize their significance and makes it super easy for visitors to find your core content.
Use Contextual Links Wisely
These are the little nudges that guide users deeper into your site. Use them to create connections between related topics, build clusters of content around specific themes, and encourage visitors to keep exploring. Think of it as a “choose your own adventure” story, but for your website!
Leverage Descriptive Anchor Text
The words you use in your anchor text are more important than you might think. Choose phrases that accurately describe the content of the linked page. This not only helps users know what to expect when they click, but it also gives search engines valuable clues about the topic of the page you’re linking to.
Internal links: Relative vs. Absolute
When you include an internal link, you can make it absolute or relative. A relative link does not include the domain name, whereas an absolute link does.
When employing a relative link, the current domain is the same as the link domain. If the reader uses HTTP rather than HTTPS, they will continue seeing the HTTP version. Similarly, they will remain there if they are on the www version rather than the non-www version.
NoFollow should not be used for internal links
By adding rel=nofollow to the hyperlink, you can instruct search engines not to follow it.
External links in blog comments and links in guest articles benefit from this.
This is not something you should include in internal links. You could add nofollow to internal links years ago to provide additional value (link juice) to the links you wanted to rank. If you try this now, you will lose the extra link juice because it will not be disseminated to the remaining links.
Keep Internal Links unique
When adding internal links to content, place them at the beginning of the relevant text on the page. There is no need to add another link if the subject comes up again.
If you add the same link to the page many times, Google will only consider the anchor text used in the first instance, or worse, it can cannibalize your keyword ranking.
Track and Tweak
Don’t just set it and forget it! Use website analytics tools to monitor how people are using your internal links. Are they clicking on them? Are they bouncing off the linked pages? This data can help you identify areas where you can improve your linking strategy and make it even more effective.
Unlock the Full Potential of Your Internal Links!
Are you maximizing the effectiveness of your internal links? Learn how different types of internal links impact your site’s navigation, SEO, and user experience. Don’t miss out on the opportunity to optimize your internal linking strategy with Linkilo—our advanced plugin that identifies orphan pages, prevents cannibalization, and more!
Start Optimizing with Linkilo! Improve your site’s structure and ranking power!A foolproof method for adding internal links regularly
You should review your internal links whenever you publish a new blog post. You should provide links to previous articles in your new article. You should also provide links to your new content in older articles.
There are plugins and solutions available to help you with this. You can use our internal link-building tool for one.
However, I found that it works better if you don’t automate the procedure. Some tasks are better done by hand.
Step 1: make a spreadsheet.
Begin by creating a two-column spreadsheet. The page URL will be in one column, and the keywords you want to target on the page will be in the other.
Only provide URLs for pages on which you want to concentrate your SEO efforts. This will largely consist of your blog pages.
Your homepage, about page, contact page, and category pages would not be included. Those will naturally have several internal links, and there will not be as many opportunities to build those up throughout your regular blog posts.
Keep this spreadsheet as minimal as possible. Don’t worry about using specific terms. Instead, include the key point.
Avoid cannibalization
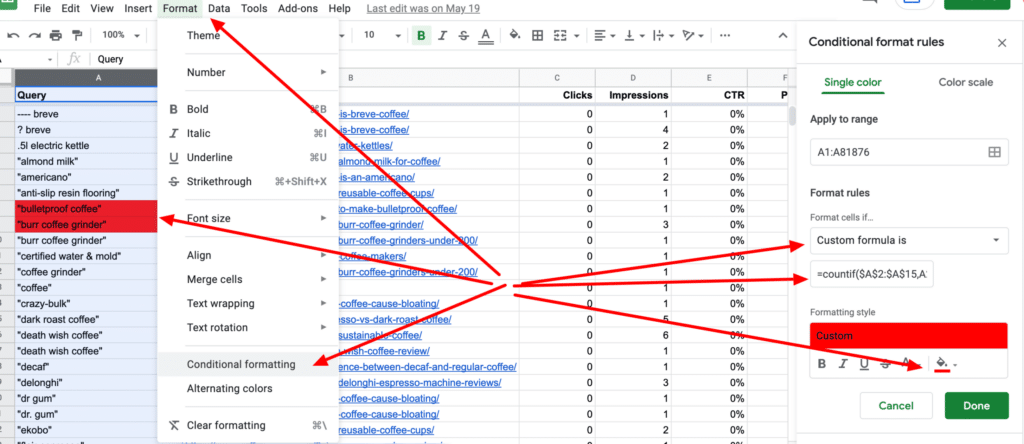
You can use Google Sheets to highlight any keywords associated with 2 or more URLs.

You can create Conditional formatting and enter this formula:
=countif($A$2:$A$15,A2)>1
You can change the color to see which keywords are duplicates. If you see a lot, then you know you need to think about performing a link audit.
Step 2: Include links to previous articles in your new article
Every time you publish a new article, review it to see where you can add links to previous articles on your website. Incorporating links to past articles in your new postings indicates to search engines that the old content is still relevant and up to date.
- Go to the article that you just published.
- Refer to the spreadsheet containing your existing content and keywords.
- Use ctrl (cmd) + F in your new article to locate terms from previous articles.
- When you locate a keyword match, go over the text to see if it makes sense to provide a link to the previous post.
- Include a link to the previous article in the new piece to benefit the reader.
Steps 3-5 should be repeated for each keyword in your spreadsheet.
Step 3: Include links to your new post on previous articles
There are two approaches you might take depending on the size of your website. Searching each page manually will produce more accurate results. However, the second alternative is more realistic when your website’s content has grown and requires a scalable solution.
Option 1: search for keywords in old articles manually
- Navigate to each URL in your spreadsheet. Pressing the ctrl (cmd) button while clicking on each link will open them in a new tab.
- Open your spreadsheet to the first page.
- Press Ctrl + F to search the page for the keyword you want to use in your new post.
- If you discover a keyword match, review the content to determine if a connection to your new article makes sense.
- If it does, include a link.
Steps 3-5 should be repeated for each successive page.
Option 2: search for linking opportunities on google
Go to Google and search for your website using the keyword you wish to target. The site attribute limits results to the URL (your site) that you enter. Then, enclose your keyword in quotation marks. Here’s an example of a search:
site:https://example.com “keyword”
This will provide results from your website that are relevant to that keyword. In addition, this will offer you the top sites to look at to see if adding a link to your new article makes sense.
Step 4: incorporate the new article into your spreadsheet
You’ll want to maintain your spreadsheet up to date. So, when you’re finished, add your most recent post to the list.
Where should internal links be placed?
Internal links for SEO are often created by inserting text links between blog entries.
There is no need to include several links on the About and Contact pages. These are already available in your main navigation.
You want readers to navigate the more difficult sections of your website easily. This usually refers to the more in-depth sites, such as blog articles.
Tools to help with internal linking
Google search console
You can see your top linked internal pages in the Google Search Console. To obtain the report, navigate to Links and More under Internal links.
This report displays the pages with the most internal links. The most popular pages on your website will likely be the top pages. Those pages would be ideal places to include connections to your new content.
On the other hand, the bottom pages with the fewest links are articles that could benefit from a link in a new article.
Yoast SEO WordPress Plugin
If you’re using WordPress and have the Yoast SEO plugin installed, you can get this information right in the posts or pages menu.
On the right side, there are two numerical columns. There is a column for the number of internal links in the article and another for the number of internal links in other articles that link to this one.

This gives you a quick overview of which pages could gain from internal linking.WordPress.
And lastly,
Linkilo
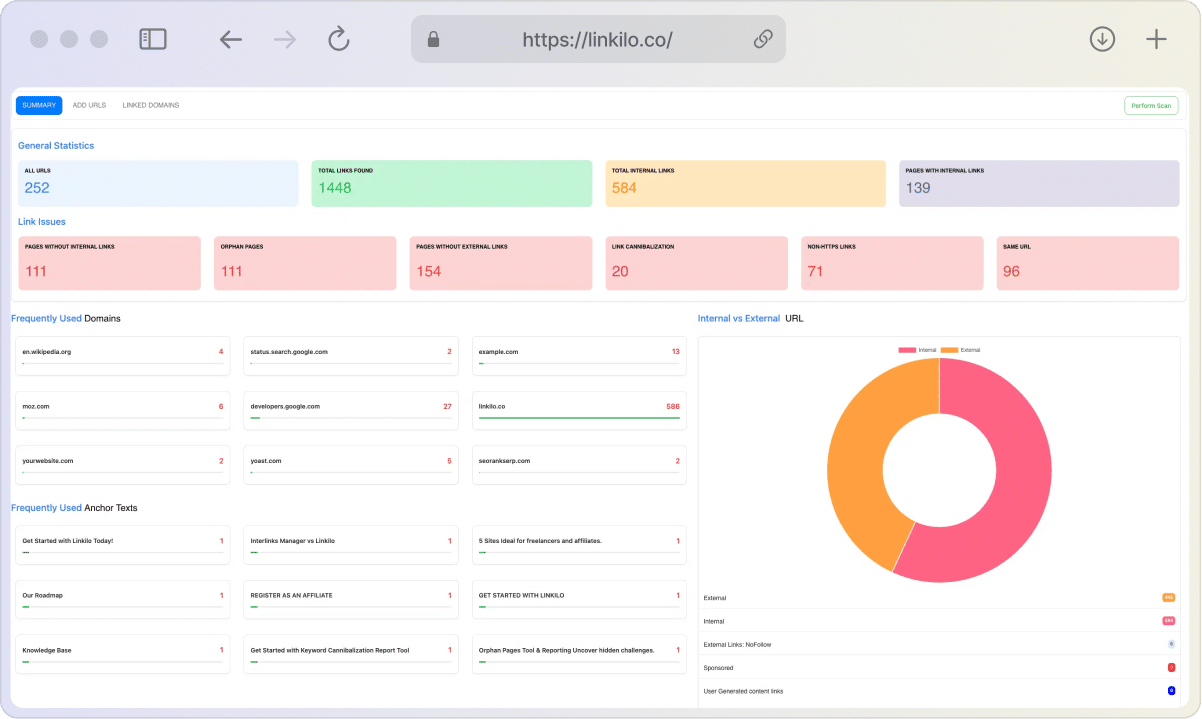
Our Linkilo WordPress plugin can help you analyze how many links you have if you have orphan pages, cannibalization, and much more. Check out our features.
Conclusion
Whatever tools your manual approaches you come up with, it’s important to understand the benefits. For example, internal links help search engine crawlers index your site more efficiently. Internal links also help your site visitors navigate your site more easily. And each of these types of internal links is important for different reasons.
Ready to Master the Art of Internal Linking?
Internal linking is both an art and a science. Achieve the right balance between navigation links, contextual links, image links, and more with the help of Linkilo. Our plugin gives you a comprehensive analysis of your internal link structure and guides you towards best practices that boost your SEO efforts and user experience.
Elevate Your Internal Linking with Linkilo! Take control of your site’s link hierarchy today!