Imagine exploring a dense forest with no sense of direction—daunting, isn’t it? Just like Hansel and Gretel, who left a trail of breadcrumbs to find their way home, modern websites use digital breadcrumbs to guide visitors through the virtual woods of their content. The result? A seamless user experience and improved search engine visibility.
Table of Contents
Let’s embark on a journey to discover the power of website breadcrumbs, learn how they function, and uncover the benefits they bring to both users and search engines
What is a breadcrumb?
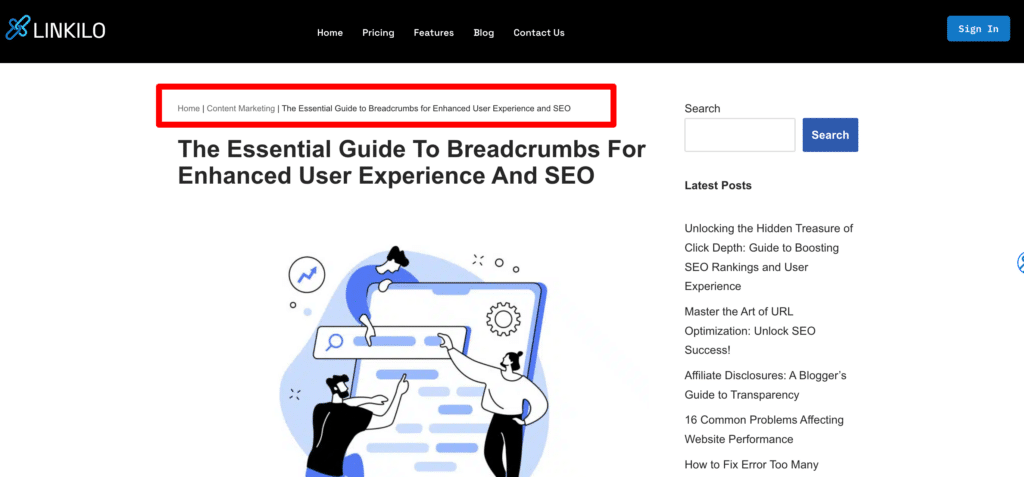
A breadcrumb is a short text trail that appears at the top of a page to let the user know their current location within the site. For example, you may find ours:

A quick look at the breadcrumb trail will tell you exactly where you are. You can navigate back to the homepage at any point along that route.
Why is it called a breadcrumb?
The name “breadcrumb” for this kind of navigational aid may seem odd. However, it traces back to a classic story. When Hansel and Gretel embarked on their adventure in the woods, Hansel made sure to leave breadcrumbs for them to follow back to their house if they got lost. Modern website breadcrumbs were largely inspired by this concept.
Types of breadcrumbs

There are three types of breadcrumbs: hierarchy-based, attribute-based, and history-based.
1. Hierarchy-based breadcrumbs
We utilize these standard breadcrumb links throughout our site. They inform the user of their current location within the site’s hierarchy and indicate the number of clicks required to return to the homepage.
For example:
Home > Blog > Category > Name of Current Post.
2. Attribute-based breadcrumbs
Users of e-commerce sites are most likely to encounter attribute-based breadcrumbs after conducting a search. The breadcrumb trail consists of attributes of the products the user was looking at.
For example:
Home > Products > Gender > Size > Color.
3. History-based breadcrumbs
True to its name, history-based breadcrumbs are arranged based on your previous actions on the site. Imagine these in place of your browser’s usual history tab, and you’ll get the following:
Start Here > Back a Page > Back a Page > Current Page.
There is also the option of combining different types of breadcrumbs.
Why you should use breadcrumbs
Using breadcrumbs has several advantages, some of which are as follows:
Improved Search Engine Visibility
Breadcrumbs provide Google with an additional means of understanding your website’s structure. Google may incorporate them into the actual search results, making your result much more appealing to users. Adding structured data, like what Yoast SEO provides, will enhance the likelihood that your breadcrumbs will appear in Google search results.
They improve your site’s user-friendliness
Nobody likes getting lost. When people visit a new website, they look for landmarks, similar to what they do in unfamiliar environments. The best way to ensure a positive user experience is to minimize potential sources of confusion.
They reduce “bounce rate”
These days, organic search is the primary method of discovery, and very few visitors arrive at a site directly via the homepage. This means that any area of your website is potentially an entry point. If the chosen page doesn’t fulfill their needs, you need to devise a strategy to direct them to other sections of your site. Since breadcrumbs give users an additional navigational option, they can help reduce site-wide bounce rates.
Practical Examples

To provide practical examples of how breadcrumbs can enhance website navigation, let’s consider three different scenarios:
Example 1: Online Clothing Store
In an online clothing store, a user searches for “women’s jackets.” They click on a product that catches their attention and land on the product page. The breadcrumb trail at the top of the page looks like this:
Home > Women > Jackets > Winter Jacket
The breadcrumb trail provides the user with a clear understanding of the product’s categorization and allows them to easily navigate back to the “Jackets” or “Women” category to explore more options.
Example 2: Tech Blog
A tech enthusiast visits a tech blog to read an article about the latest smartphone trends. The breadcrumb trail at the top of the article reads:
Home > Blog > Smartphones > Top Smartphone Trends of 2023
The breadcrumb trail helps the user understand where the article is located within the blog’s structure and enables them to quickly access other articles related to smartphones.
Example 3: E-learning Platform
A student logs in to an e-learning platform to study a course on “Introduction to Programming.” As they navigate through the lessons, they see the following breadcrumb trail:
Home > Courses > Programming > Introduction to Programming > Lesson 3
The breadcrumb trail informs the student of their progress within the course and allows them to easily navigate back to the course overview or the “Programming” category.
Where can you use breadcrumbs
Breadcrumbs can be used on practically any website; however, those without any sort of organizational structure shouldn’t use them (e.g., single-level websites, landing pages, etc.).
You should consider your website’s hierarchy while deciding whether or not to implement breadcrumb navigation. A breadcrumb trail can be a valuable addition. Websites with a complex structure or a large number of pages and categories benefit greatly from a breadcrumb trail. It’s easy to see why these navigational aids are so commonplace in WordPress stores, databases, news outlets, large-scale blogs, and publishing organizations.
Mistakes often made when using breadcrumbs
This type of navigational links is helpful in many ways, but improper use of them might harm your website. In this section, we will examine some of the most common mistakes made when utilizing breadcrumbs.
Disorganized structure and categories
Having your pages neatly organized into categories is essential for a breadcrumb trail to be useful. Including breadcrumbs may cause confusion if the page has connections to multiple parent categories.
Reproducing the primary menu
The site’s menus must be easily discernible and fully operational. An optional breadcrumb trail is included to help users find their way across the site by providing direct access to prior navigational levels.
Placing breadcrumbs when you do not need them at all
Some websites’ primary and secondary navigation bars, as well as other sections, may serve as sufficient navigation aids, negating the need for breadcrumbs. For instance, the main navigational menu in ASDA Groceries remains displayed even after you’ve selected a category.
What to consider before adding breadcrumbs to your site
There are several factors to consider before implementing breadcrumbs on your site. These include your website type, the content management system (CMS) used, and the type of breadcrumbs you want to add.
Adding breadcrumbs to your site may be as simple as installing a widget or plugin. On the other hand, creating the proper website architecture may require a development team to build and publish.
Bottom Line
By following the breadcrumbs, visitors can quickly gain a sense of where they are on your site and how it is organized. Likewise, search engines such as Google appreciate breadcrumbs for this very reason. By incorporating breadcrumb navigation, you can enhance both user experience and search engine optimization, making your website more accessible and user-friendly.