This article will look at two important tags (title tags and H1 headers) and their SEO significance.
Table of Contents
To make sure we’re on the same page, these are the HTML tags we’re talking about:
- Title tag: <title></title>
- H1 Header tag: <h1></h1>
What is the difference between title tags and h1 headers?
What is a Title tag?
The Title Tag is a meta tag: it appears at the page’s head but is not part of the actual content. So other than at the top of your browser screen, you won’t see the title tag on the webpage.

For two reasons, the title tag is important for SEO:
- It tells Google what your page is about.
- It appears in the SERP as the link that searchers click on to visit your webpage.

The title tag serves as the default bookmark title when a user bookmarks a page. Bonus! The Title Tag does not exist anywhere in the webpage’s content. The primary aim of the title tag is to assist search engines in conveying information about the page dedicated to them. The keywords used here promote a certain page and help it rank higher in search results.
What is a Heading or H1?
On the other hand, a heading, or H1, is visible on the page. That is to say, it is generally the most visible text and informs visitors about what to expect on that page.
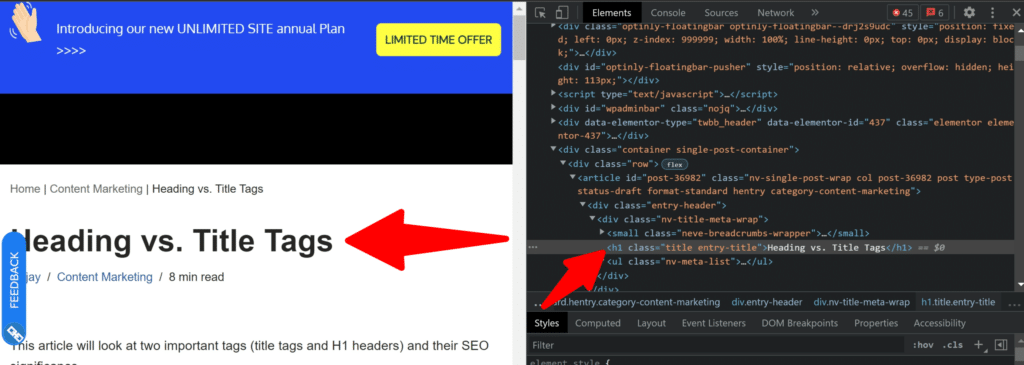
Here’s an example of an H1 on a website’s main page:

Why are the title and h1 header tags important?
Both title tags and H1 headers are important for Google and people since they impact how search engines and users perceive your content. From the user’s perspective, title tags and H1 headers are the first impressions they get of your content.
Title tags, on the other hand, help search engines understand what your content is about. For example, Google prioritizes the H1, the page’s headline, because it is the largest thing users can see.
SEO benefits of title tag and heading
Including keywords in relevant Titles and H1 Tags is important for SEO since it helps Google understand what your website is about. It also helps Google in determining what is most essential to that page.
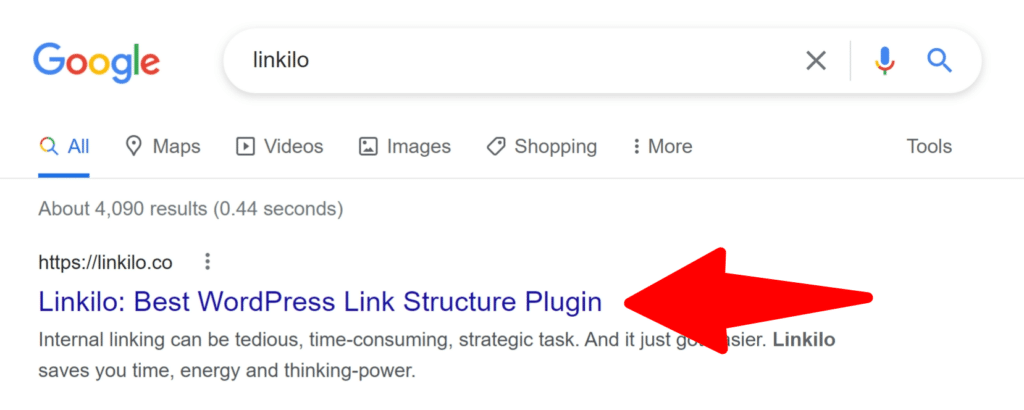
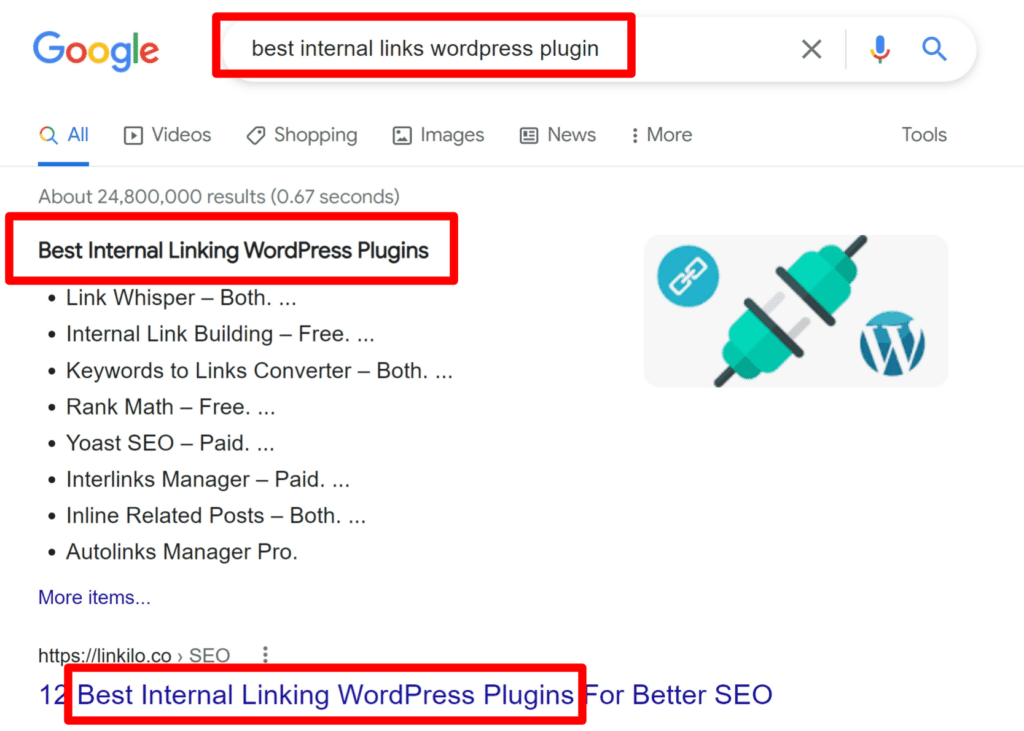
Many people make mistakes omitting Title Tags on their sites or using general tags that don’t properly convey what the unique webpage is about. For example, you could come across search results like this:

By adding the keyword “Best internal linking WordPress plugin,” we are ranking as no.1. other attributes like a list of high-quality content help your ranking, but adding the keyword to your title and heading can help boost your rankings.
User experience benefits
We usually refer to what Google loves when discussing website optimization. However, remember that all of Google’s search engine algorithms were designed with the user experience. Therefore, you can bet your site will be optimized if you focus on offering an excellent user experience.
The page would confuse more than just the Google bots in the above example. Think about how you would feel if you stumbled across that listing in a search result. The Title Tag does not indicate what the webpage is about. Because searchers dislike spending time, they are unlikely to click on it.
Even if they take the risk and click on it, there is nothing on the website to convince them that they have arrived at the right location. Rather than spending a lot of time navigating the homepage to figure out what it’s about, they’re more likely to return to the search results and choose another page that clearly states that it satisfies their demands.
We may summarize the role of the Title Tag and H1 Tag in terms of user experience as follows:
- The title tag: assures searchers that they have found a relevant page that will meet their needs.
- H1 Tag Introduces the page’s content and ensures visitors that it will suit their requirements.
Should the title and H1 be different?
There is some discussion over whether you should write unique information for your Title Tag and H1 Tag. However, the general agreement among experts is that having your Title Tag and H1 Tag be the same is not dangerous.
Regarding SEO for search engine results pages, it is generally beneficial to slightly alter the title tag and H1 so that you may rank for minor modifications, but this may not be the case with Google News SEO.
Stacie Chan from Google responded:
Consistency is key. One thing we always try to get right is extracting your headline. And if there are different places on the page that point to different headlines, that’s very confusing for the bot.
And that is why we get publishers sometimes writing in – “oh, you guys got my headline wrong!” And we say, “well, there are different parts of your page that say different things.”
So really try to be consistent, it is the best way for us to correctly index your headline, index that snippet below.
Source
Remember that many content management systems put the page title as the Title Tag and H1 Tag by default. If the Tags are very relevant, this isn’t always a negative thing and may even serve to build continuity throughout the user experience.
However, using alternative Title Tags and H1 Tags might be quite beneficial in some cases. Don’t do it solely to get more keywords in or because you believe it will help your SEO! Always use tags to convince the user that they have arrived at the right content!
Should the title and heading be the same?
Although title tags and H1s serve the same purpose, they are displayed in different ways. The following distinctions may influence how you want your title tag or H1 to appear and are reasonable reasons for some variation:
- Title tag length limitations: Because of the restricted space available to search engine results, you may need to abbreviate your title tag compared to your H1 tag.
- Branding of the title tag: You’ll frequently want to add some branding at the end of your title tags. It can boost your trustworthiness and assist your SERPS click-through rate.
- Keyword significance: It’s evident that using the same keywords in titles and headlines makes sense simply because a single page should always describe its topic as precisely as possible, which means that any given page will always be optimized for only two or three core keywords.
- Front-loading: Although you should place the most critical information towards the beginning of your H1, other people believe it is much more significant in the title tag. Users scan search results so rapidly that you may want to gently reorder the words in your title tag to put the most crucial ones closer to the beginning.
- Usability: Because search engine results use the title as the main result element, and the element immediately visible on the page is the headline, it’s easier for users to identify the page they clicked through to from the result pages as the one they found on the search engine if the title and headline are more or less the same. Users may become irritated if the title and headline differ significantly.
Examples of H1 and Title tags on Google search results page
Here are a few web pages using various Title Tags and H1 Tags. Consider how it affects user experience and what it communicates to search engines; you can decide which way you want to use them.
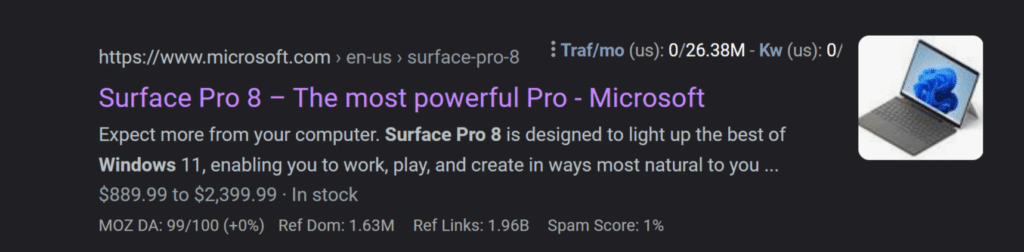
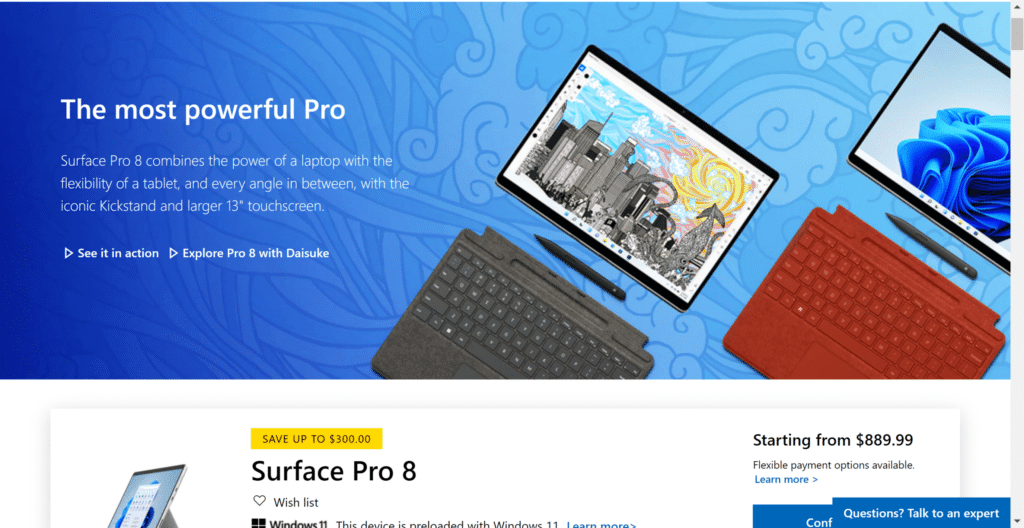
Example 1: Microsoft Surface Pro 8

H1 Tag is: “Surface Pro 8”
They combined the h1 and h2 tags to create their title tag, which is in sync with the page:

Example 2: Shopify

H1 Tag: “The platform commerce is built on.”
Shopify used different title tags vs. heading.
Example 3: The 6 Best WordPress Image Optimization Plugins (Tested)

H1 Tag: “The 6 Best WordPress Image Optimization Plugins (Free + Paid).”
WP Rocket has a very long h1 tag, so they optimized their title tag to fit the results page
Example 4: Snapchat Ads Reporting Tool

H1 Tag: “Snapchat Ads Reporting”
They optimized their title tag for those who are looking for reporting tools.
Why do these companies choose to set up their Title Tags and H1 Tags in this way? What effect does it have on SERP clicks and user experience? Consider this the next time you create your Title and H1 Tags!
How to write h1 headers and title tags
It is easy to come up with the right titles for these tags. Before you write the titles for these tags, we propose that you ask yourself the following questions:
For the title in the title tag
What does my page title need to indicate when people search for my keywords to ensure that my website includes relevant content? Then, fill in the Title Tag with that title.
For the title in your h1 header tag
How will you present the page’s content after they arrive on your page? First, insert the title into the H1 Header tag. It is as basic as that.
Common best practices
- Try to position the keywords at the beginning of each tag.
- Only use one H1 header per page.
- Avoid keyword stuffing by using the keywords just once per tag.
- Include the primary keywords for the page in both tags;
- Keep both titles brief (50 characters or fewer is ideal).
The title composition guidelines
- The headline should be eye-catching enough to pique the user’s interest.
- The recommended character count is 60-70. More characters will not appear in Google’s SERP
- Significant keywords should be included at the beginning of the header
- It is OK to dilute the main queries with low-frequency queries.
- It is not recommended to use question enumeration.
- Transactional language such as “order,” “buy,” and “price,” among others, should be used.
- The title should entice the user to visit the website.
- It is permissible to capture as many queries as possible from the page.
The h1 composition guidelines
- The H1 header may only be used once on the page.
- Typically, the length is up to 50 characters.
- The H1 subject only interacts with what is covered in the next section.
- You can’t overuse queries.
- You can use a frequently asked question that didn’t fit in the title
Conclusion
Remember that the H1 headers and Title tags don’t have to match. Even though they frequently overlap in meaning and include similar requests.
Here at Linkilo, we decided to leave the title tag and the H1 tag the same. Once we see how well we rank for our content, we might reoptimize the title tag a bit more.
These two tags can help you rank higher in search engines when used correctly. But, at the same time, if they are abused, they may have a detrimental impact on your rating and even result in fines. So, if you’re serious about using these tags for SEO, make sure to utilize them correctly.